Jimdoの正しい見出し設定でSEO【制作編04】

これからコンテンツを作っていきますが、ただサービス内容を並べるだけでなく、正しい見出しの設定なども紹介します。見出しはSEO※1にも影響するので重要です。
SEOとは「検索エンジン最適化」といって、GoogleやYahoo!などでキーワードが検索された場合に、自サイトが上位に表示されるようにする内部施策を指します。
準備した構成に合わせメニュー・ページを作成する
今回、【準備編】でカラースタジオのホームページを想定した構成を考えました。その内容に合わせて説明していきます。
1.メニューを追加・変更
現在、ホーム/ブログ/サービス/お問い合わせとなっているメニューに、「SampleColorについて」(ごあいさつ・プロフィール)ページを追加します。

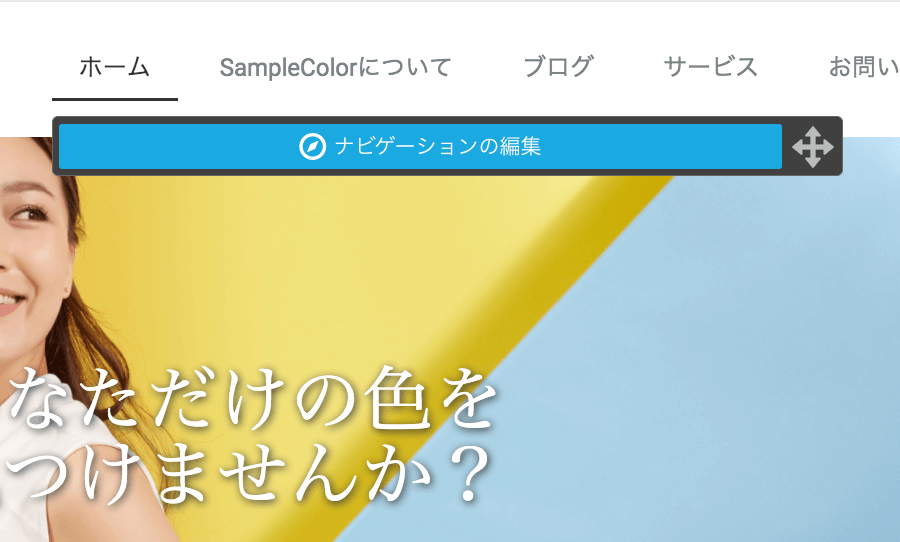
メニューの上にマウスを持って行くと、「ナビゲーションの編集」というバーが表示されるのでクリックすると、下にメニューが展開されます。

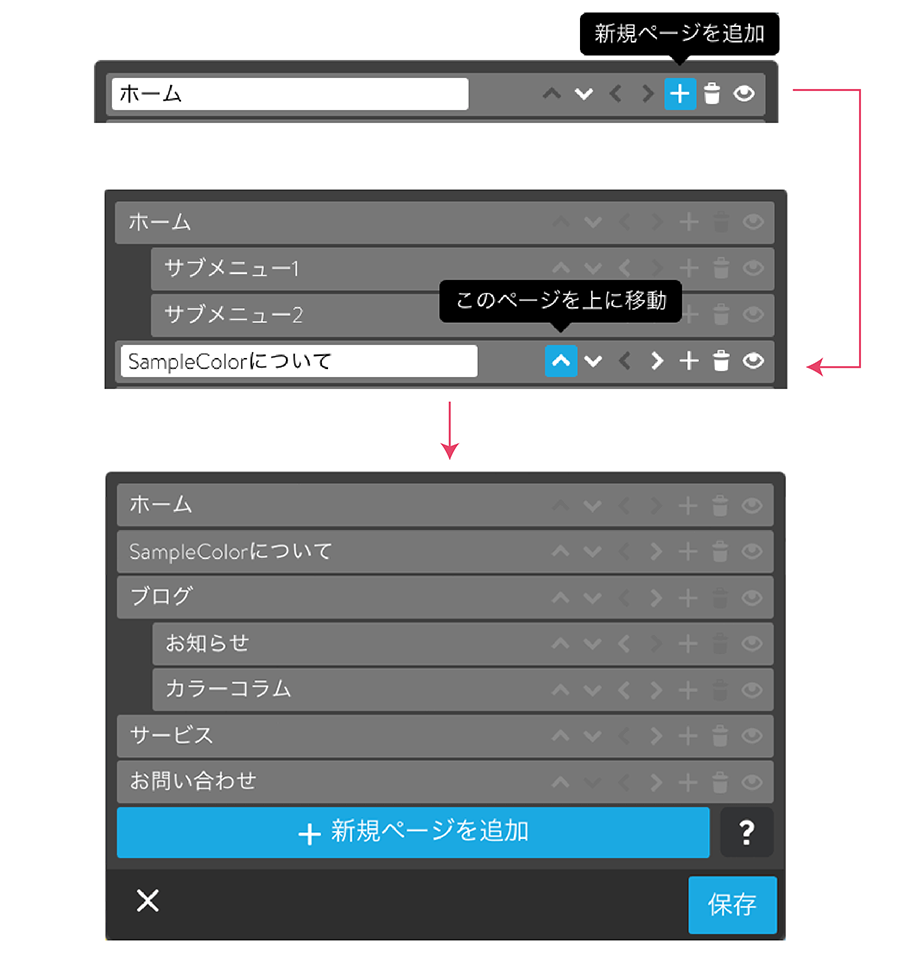
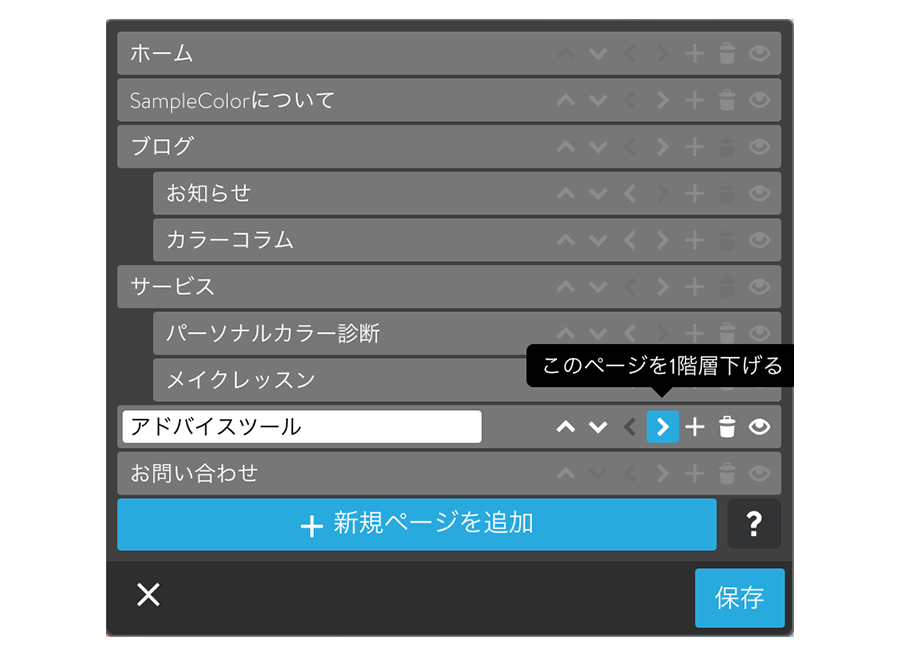
「ホーム」メニュー右の方に小さい+マークがあるのでクリックすると、「新規ページ」というメニューが追加されるので入力ボックスにタイトル「SampleColorについて」を入れます。そのまま上向きの矢印をクリックして、「ホーム」の下まで移動させ、最後に左向きの矢印でページを1階層上げておきます。
同じ要領で「サービス」のメニューも追加してください。(下のサービスというメニューはゴミ箱マークをクリックして削除)

サービスのサブメニューにタイトルを入れます。サブメニューも同じように+マークをクリックして追加します。

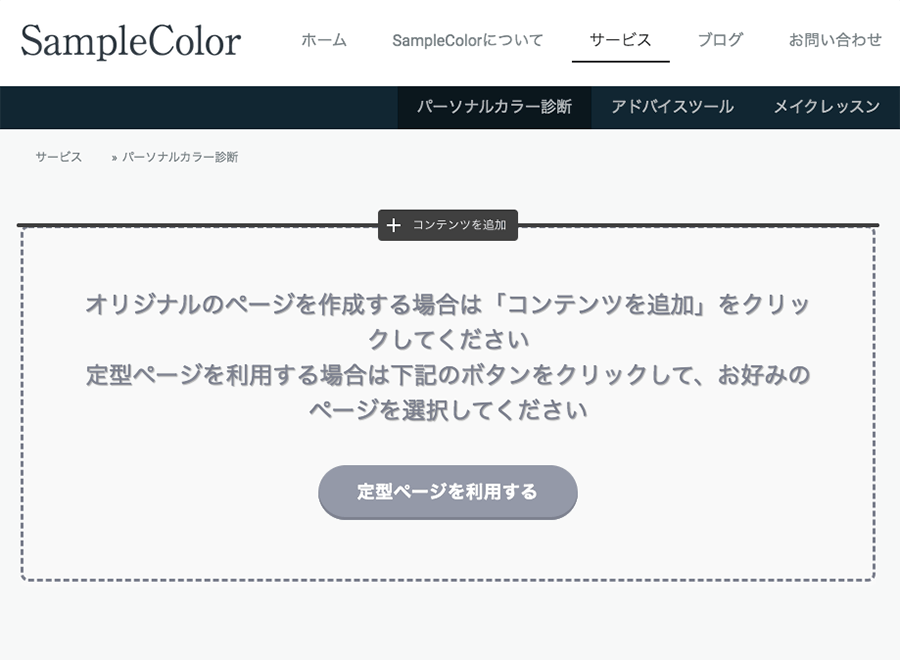
これで、準備で作成したホームページの構成通りページの設置ができました。メニューの「サービス」をクリックしてみてください。サブメニューで入れたタイトルが、2段目の黒いメニューバーに表示されていますね。
2.ページのコンテンツを作成
【準備編】で用意した写真やテキストデータを入れていきます。
ここでは例として、カラーコーディネータースタジオのサービス、パーソナルカラー診断の内容を想定します。
定型ページを利用してみる

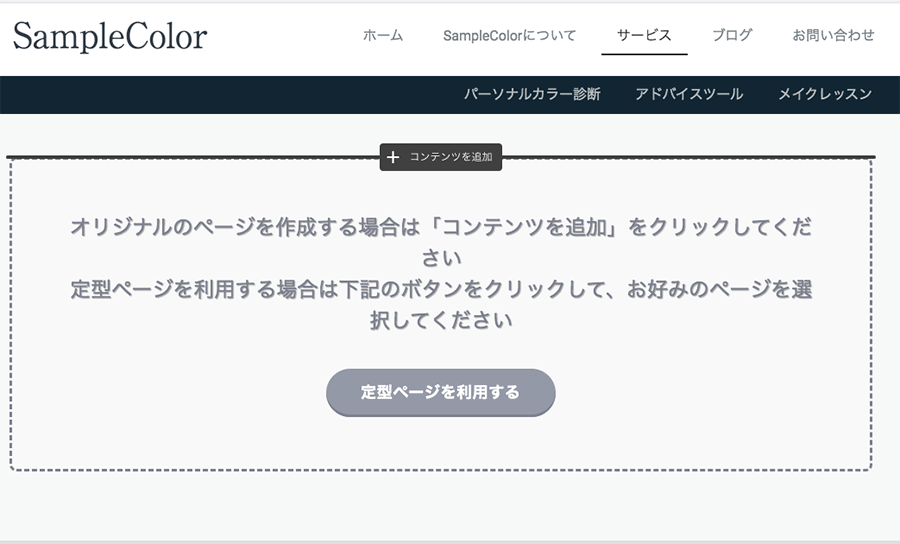
サービスのサブメニュー パーソナルカラー診断をクリックします。「コンテンツを追加」と、もうひとつ「定型ページを利用する」というボタンがありますが、ここでは定型ページを利用してみます。

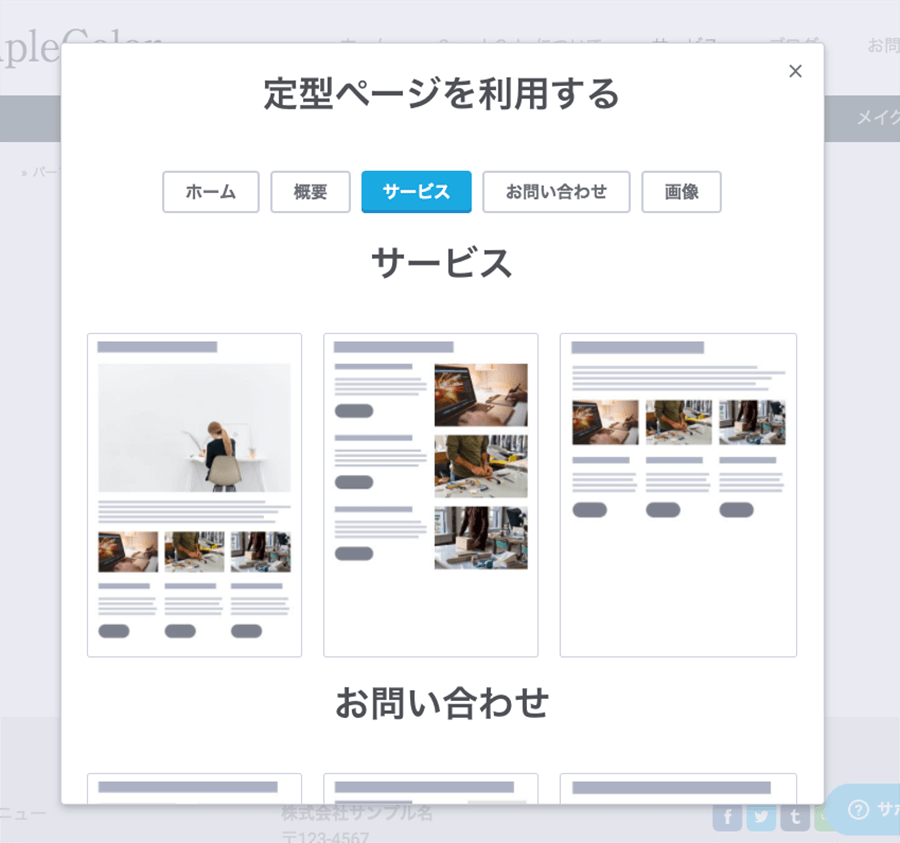
ページごとにレイアウトが用意されていますので、サービスを選び、真ん中のレイアウトをクリック。するとレイアウトにダミーの内容が入ったページが表示されます。

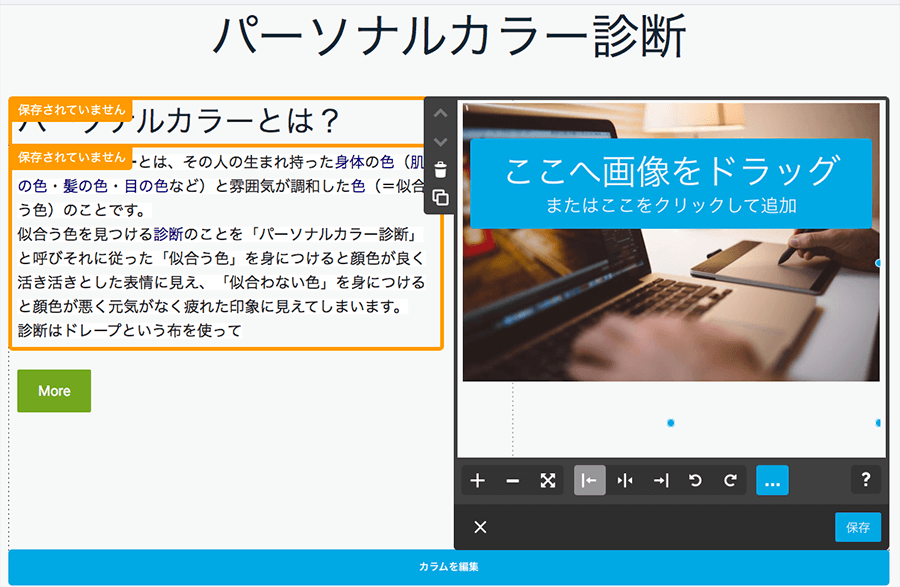
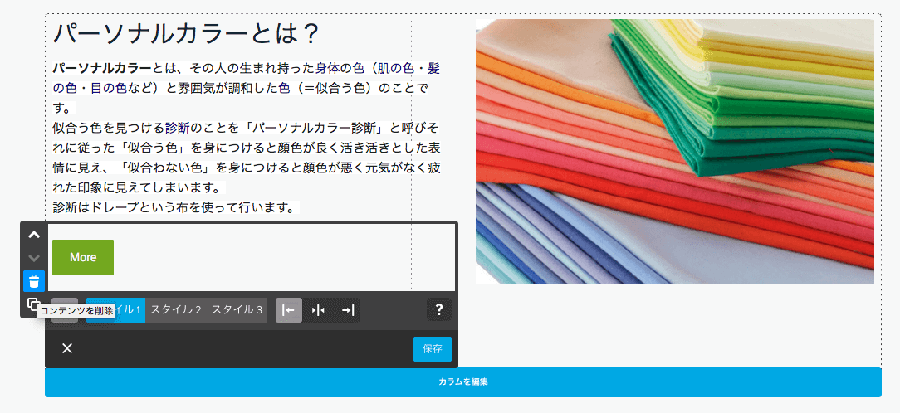
それぞれのパーツをクリックすると編集できるエディターが表示されますので、内容を変更してください。右のブロックにも画像をアップロードしてください。

レイアウトにはMoreボタンが入っていますが、ここでは不要なので削除しておきます。この要領で、順番にダミーの内容を変更していきましょう。
定型ページのブロックが足りなくなったら?

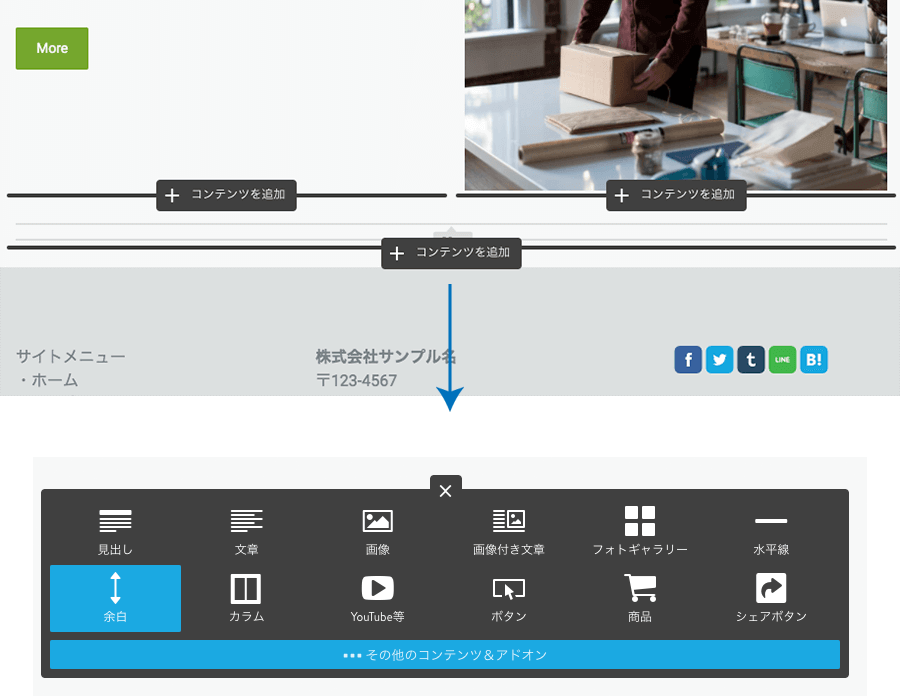
ブロックの下の中央あたりにマウスオンすると、コンテンツ追加ボタンが表示されます。まず余白を入れたいので、下段の左端「余白」ボタンをクリックしてください。そうすると、左下に余白50pxと表示されます。上のブロックの余白が20pxなので、それに合わせて20pxに修正して保存します。

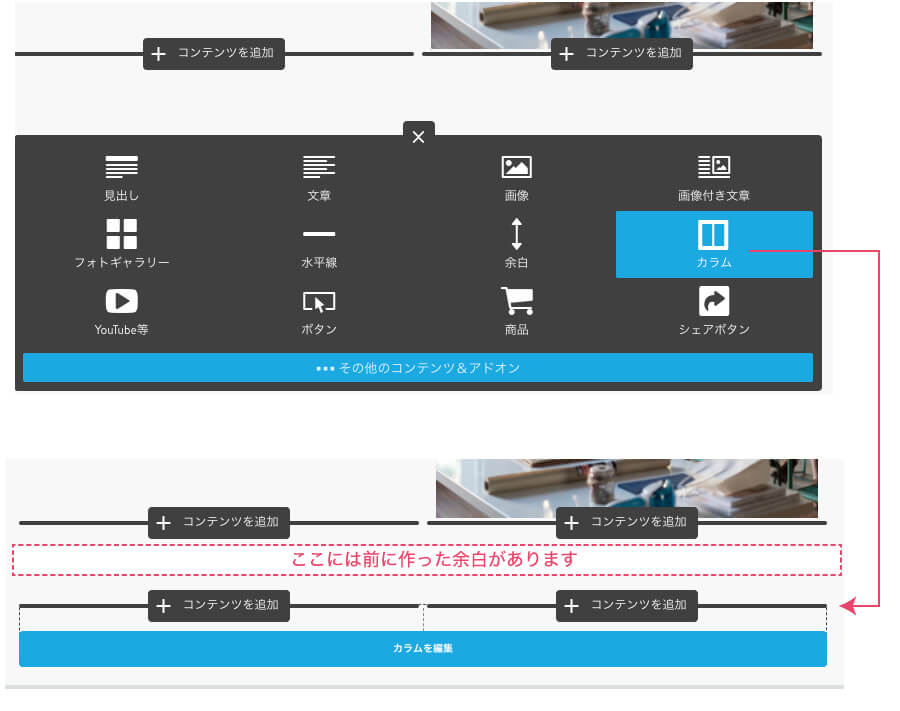
余白の下にマウスオン、コンテンツ追加ボタンを表示。こんどは2段目の右に「カラム」というボタンがあるのでこれをクリック。
すると、定型ブロックと同じように横並びにコンテンツ追加ボタンが表示されます。

こうして増やしていくことができます。もちろん横並びでなくても問題ありません。コンテンツを追加ボタンのアイコンは、見ただけでどんな操作をするかがすぐにわかるようになっています。
3.見出しの設定
JimdoでSEO効果をだす見出しの使い方
見出しには、そのページの文章構造を閲覧者に正確で分かりやすく伝える効果がありますが、Google検索エンジンに対しても、見出しを使いコンテンツの構造を正確に伝えると、インデックスがより適切に行われるようになるというメリットがあります。
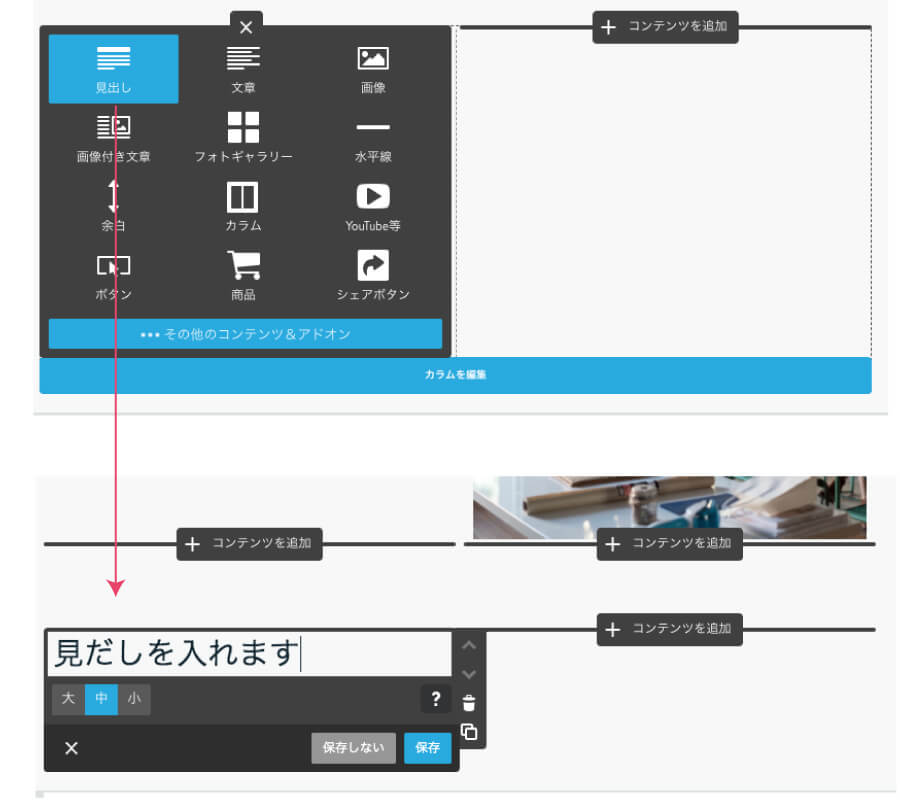
プログラムで言う見出しは「見だしタグ」といって、h1,h2、h3というように順序立てて利用しますが、jimdoではこれが簡単に設定できるようになっています。「コンテンツを追加」で見だしを選ぶと、入力ボックスの下に大中小というボタンがありますが、これが大=h1、中=h2、小=h3に設定されています。
一番上の大きい見だし(=h1)はページタイトルを入れます。(※Jimdoクリエーター/ホームページのレイアウトを選んだ場合)
基本的に、大=h1はページ内に1つ設置します。
次の「パーソナルカラーとは?」が中=h2、見だし2の内容をさらに分類して小見だしを付けるなら、小=h3場合に見だし3(=h3)になります。
jimdoでは大中小と大きさになっているので、自然にルールに沿って見だしを使えるようになっていますね。これは、他のページを作るときも、同様に設定してください。

ちなみに、小のボタン(h3)は中央揃えになっていて、少しバランス悪いので左揃えにしたいです。
管理メニュー → デザイン → スタイル を選びツールを表示、見だし3をクリック。配置の左を選ぶと、h3はすべて左揃えに修正されます。
その他、ブロック毎に「水平線」を入れるなど、全体的に見やすくなるように調整しましょう。
こうして余白をうまく入れながらレイアウトしていけば、プロのWEBデザイナーが作ったものとなんら変わらない見た目になりますよ。
次回【制作編03】ではトップページやその他ページを作成し、ホームページを完成させます!
PR
Jimdoウェブサイトはこちら
記事執筆:株式会社プラスカラーズ / WEBデザイン・マーケティング担当 : 高木