【Jimdo】ホームページの作り方をわかりやすく【制作編03】

登録の際、ジンドゥークリエイターには、「専門家なら、クリエイターを使ってホームページをゼロから作成」とか「デザインをコードでカスタマイズ」と記載があるので、専門家しか使えないと思うかもしれませんが、テンプレートを利用すれば難しくありません。わかりやすく説明していきますのでチャレンジしてみてください。
作成順については、簡潔に説明するための一例ですので、この順序でなければならないということはありません。
Jimdoでホームページ制作スタート
ホームページが完成するまでには時間がかかると思います。有料のプランに登録すると、「準備中モード」で制作することができますのでこの機能を利用してください。左上の管理メニュー → 基本設定 → プライバシー・セキュリティで設定できます。今回の説明は無料プランなのでこのまま進めて行きます。
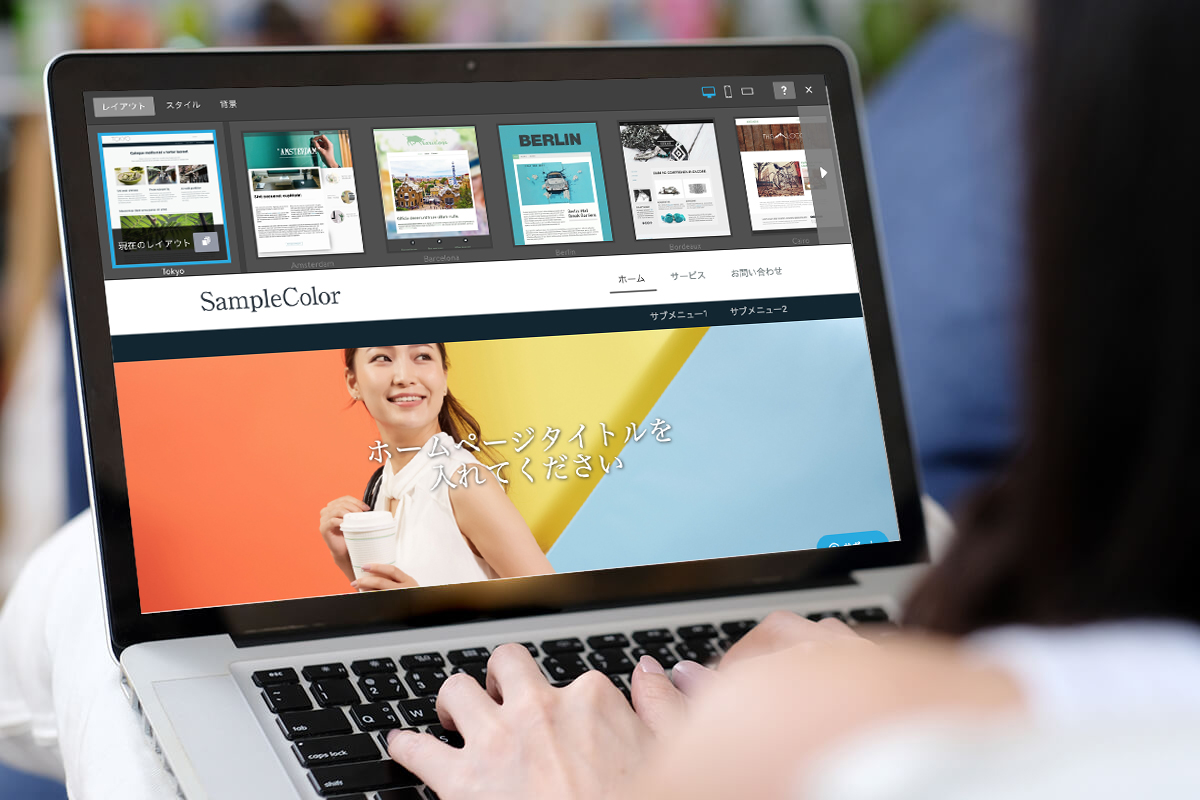
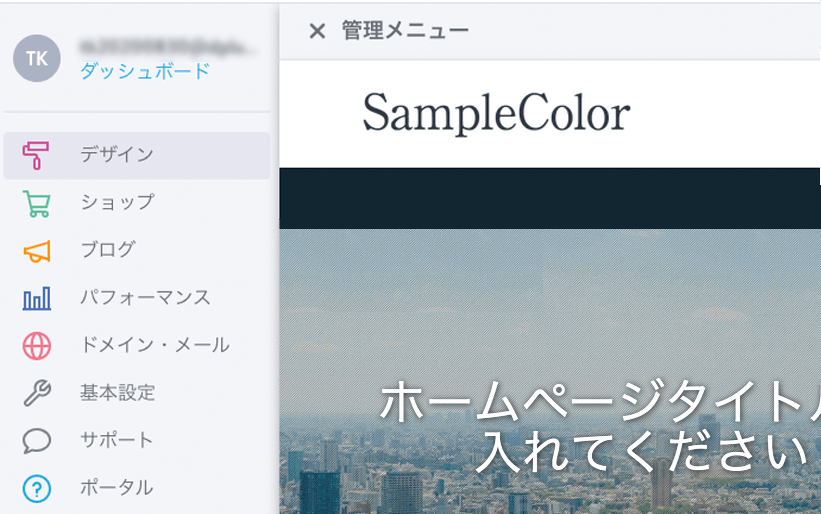
では、早速作っていきましょう。登録編でドメインの入力が終わり、「無料ホームページを作成する」をクリックしたところで、以下の画面が表示されていると思います。

1.ロゴを設置
どこから作ってもいいのですが、まずロゴマークを変更します。準備編で用意したロゴデータを使います。(準備編:ロゴデータを用意するはこちら)

TOKYOのロゴ部分をクリック→クラウドのマークが表示されるのでクリック→ロゴ画像を選択→アップロード→保存ボタン
ロゴマークが表示されます。
2.メインイメージを変更

次にメインイメージを変更します。
左上の管理メニュー → デザイン → 背景の順にクリック
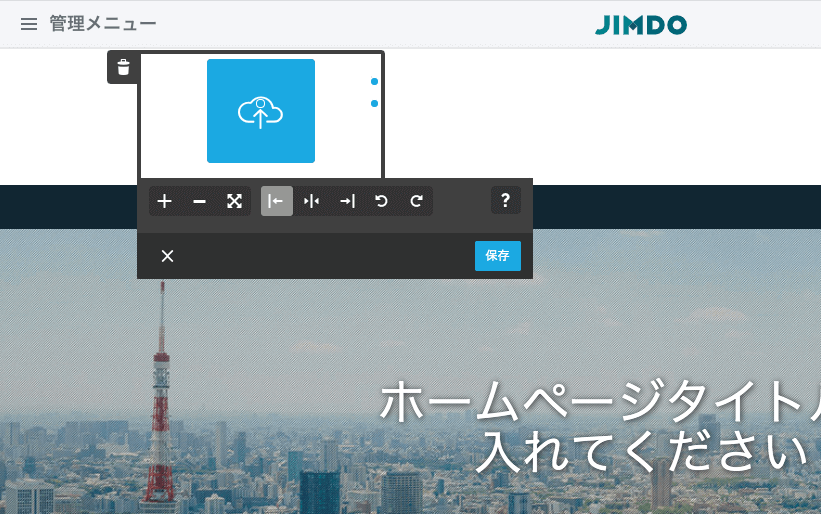
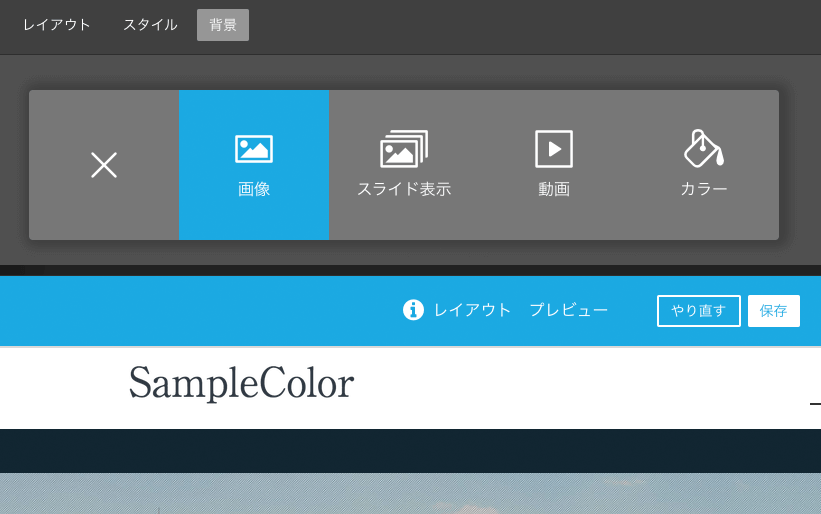
すると、上に+マークと、画像サムネイルが入ったボックスが表示されますので、+マークをクリックします。

+マークが横に展開されるので、画像アイコンをクリック、用意しておいたメイン画像を選択 → 開く

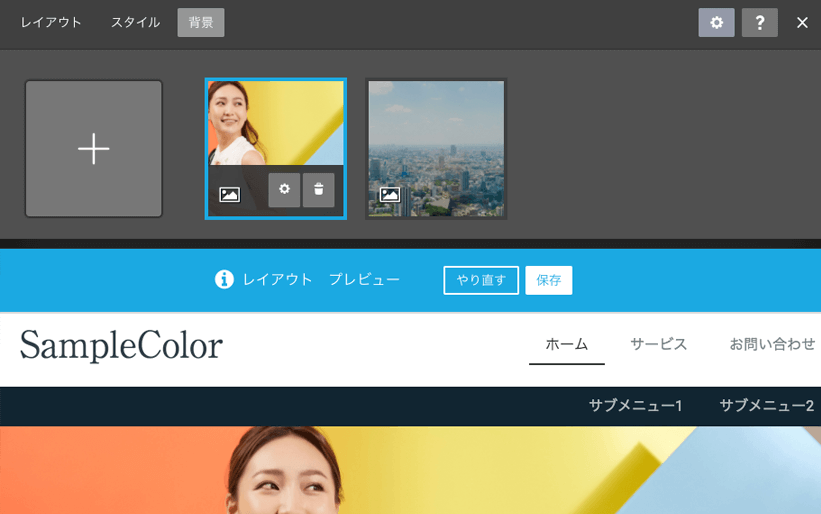
すると、アップした画像のサムネイルが追加されますので、下の青いバーの保存ボタンをクリック。最後に右上の小さい×マークでツールを閉じます。
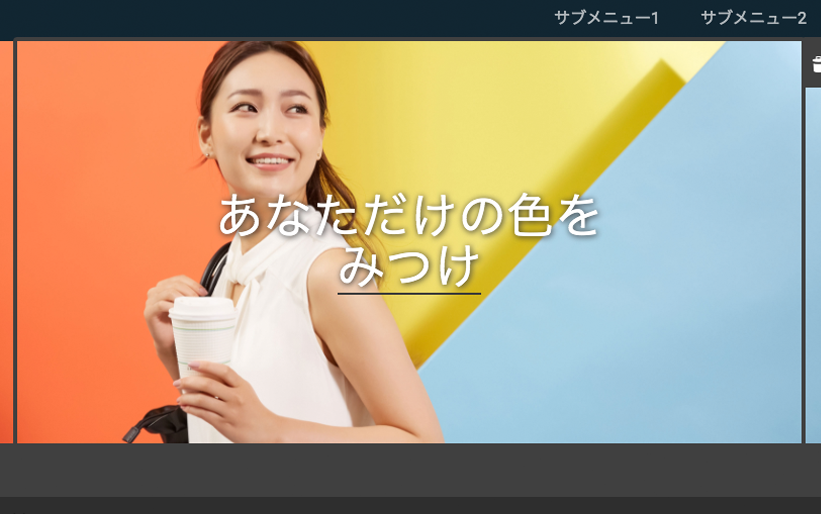
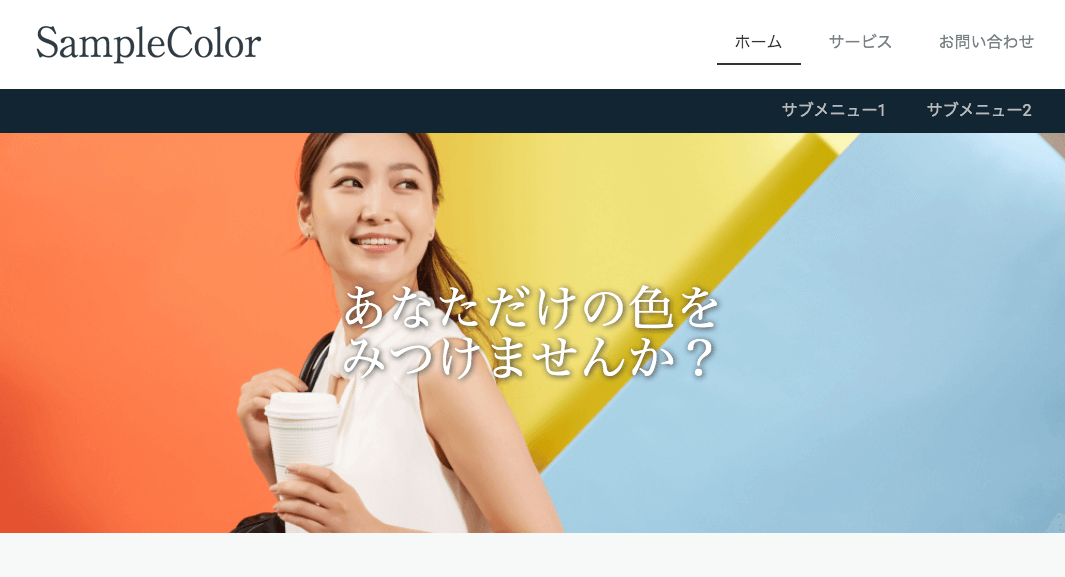
3.キャッチコピーを変更

変更したメインイメージの上、「ホームページタイトルをいれてください」の文字を選択してキャッチコピーに変更します。(コピーを入れたくなければ、deleteで削除してもOK)
黒い枠で囲まれた右下に、保存ボタンをクリックして閉じます。

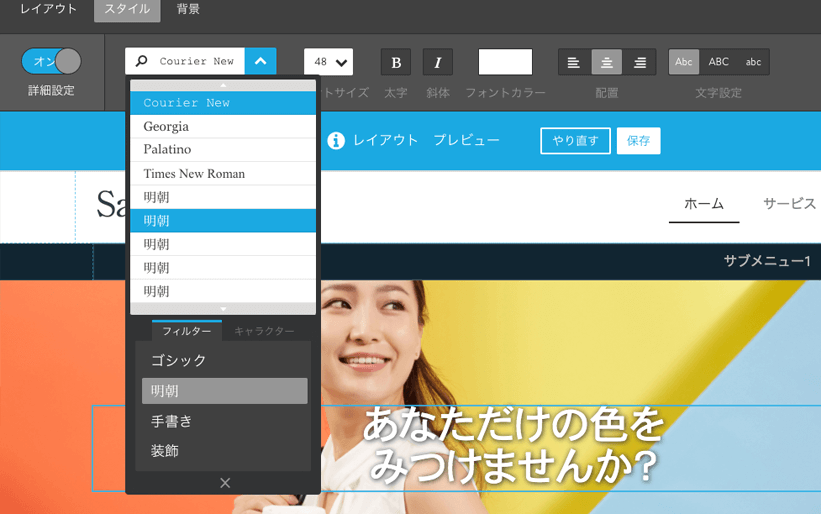
続けて、左上の管理メニュー → デザイン → スタイルの順にクリック。
すると、上にツールが表示されるので(キャッチコピーを選択した状態で)フォントやサイズなどを変更します。例えば明朝に変更したい場合は、フォントのプルダウンでフィルタータブをクリックすると明朝が表示されるので選択。最後に一番下の×印で閉じます。
これだけで、なんとなくイメージが掴めてきませんか?

メインイメージ下の内容の変更は、いったんこのままにしておきます。何故ならトップページは、コンテンツページへと誘導する一覧ページの役割もあるので、コンテンツページで利用した画像や概要のコピーを入れ連動させたいからです。
ということで、先にコンテンツページを作っていきますね。
4.ブログを設定する
次にブログを追加します。

管理メニューから、ブログを選択し、「ブログを有効にする」ボタンをクリック。
「ブログがブログが有効になりました」というコメント画面になるので、右上の「新しいブログを書く」をクリック。
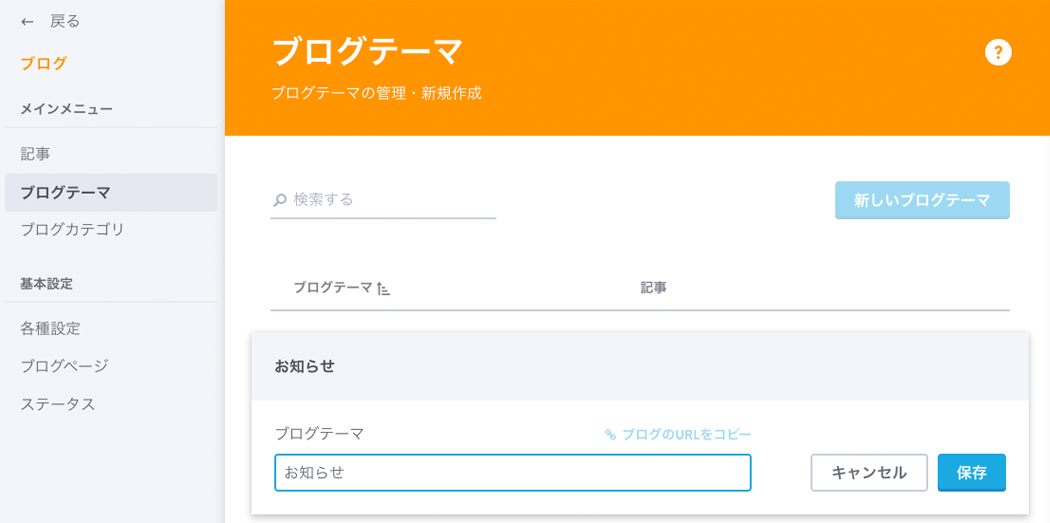
5.ブログのテーマを作る
Jimdoのブログのテーマというのは、カテゴリーの意味合いのようです。ブログカテゴリというのもありますが、これはタグのようなイメージなんだと思います。この辺がわかりづらいのでですが・・・。

左メニューのブログテーマをクリックすると、編集画面に新しいブログテーマという入力ボックスが表示されるので、お知らせ、コラムなど、ブログの中での記事分類タイトルを入れ保存します。
6.ブログ記事を書いてみる
とりあえず、1つ記事を書いてみましょう。
タイトル・記事の入力

ブログの左メニュー、記事をクリック → 右の編集画面に新しいブログを書くボタンをクリック
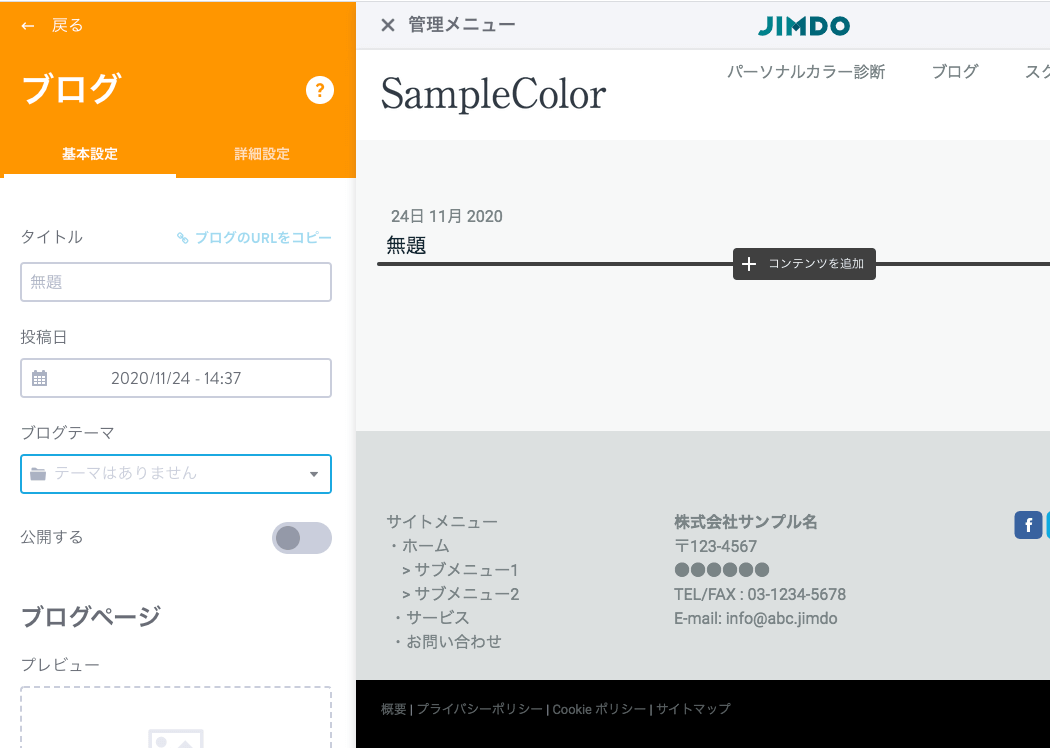
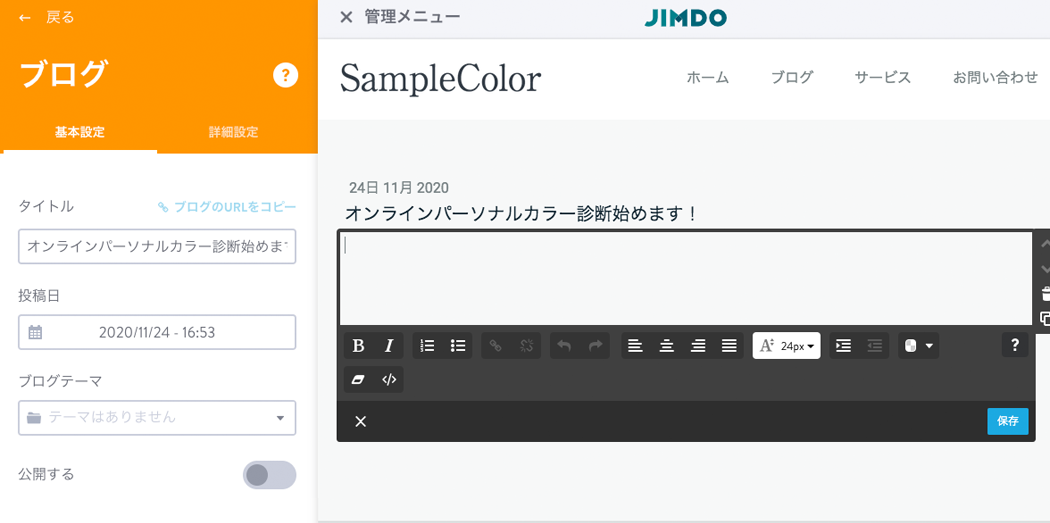
左メニューが切り替わりますので、タイトルを入れ、先に設定したテーマを選び保存します。

すると、右の編集画面に、タイトルが表示され、その下にコンテンツを追加という黒いボタンをクリックして展開すると、文章や画像などの挿入ボタンツールが表示されます。まず文章を選んでみるとエディターが表示されるのでブログ記事を入力します。
画像の挿入

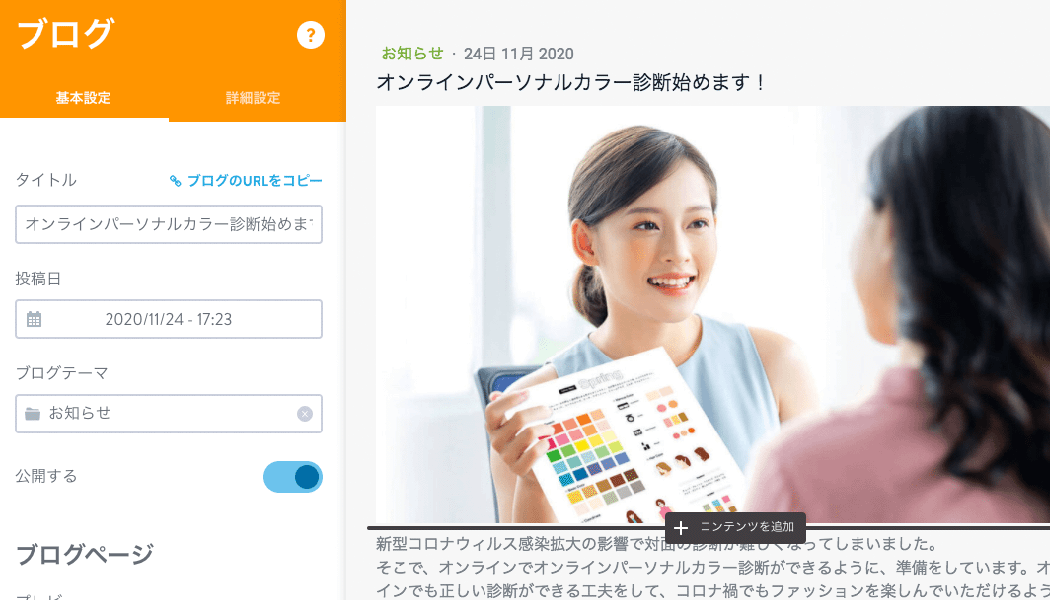
文章を入れてから画像を入れることもできます。入れたい位置にマウスオンすると、コンテンツを追加ボタンが表示されるので、画像を選択してアップロードします。記事ができたら、左メニューの公開するをオンにしてください。
記事の編集

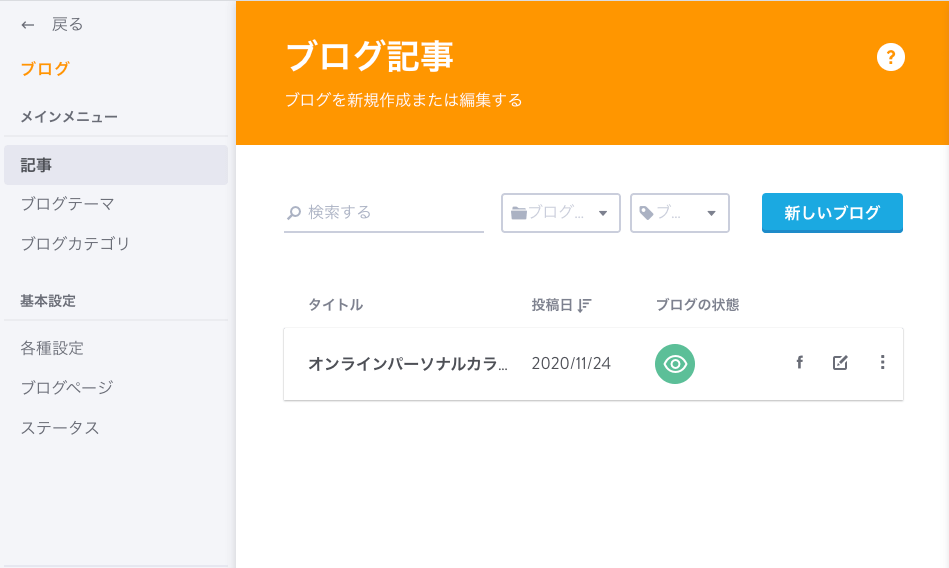
後から記事を編集したいときは、管理メニュー→ブログ→記事の順にクリックすると、管理画面に記事の一覧が表示されるので、右の小さい鉛筆マークをクリックしてください。編集できる画面に切り替わります。
表示の確認
管理メニューを閉じて、表示画面を見てみましょう。
ブログを設置したことで、自動的にメニューが追加され、テーマのメニューも下のサブメニューに表示されています。

右上に、小さいパソコンのアイコンがあります。これをクリックすると、画面がグレーに変わりスマホのアイコンが追加されますので、クリックすると、スマホで表示するとどのように見えるかが、確認できます。
Jimdoでホームページを作成するのはパソコンでないと無理ですが、集客ターゲットが一般の人なのでスマホで閲覧する人がほとんど。スマホ表示の確認は必須なので、便利な機能ですよね!

7.注意点

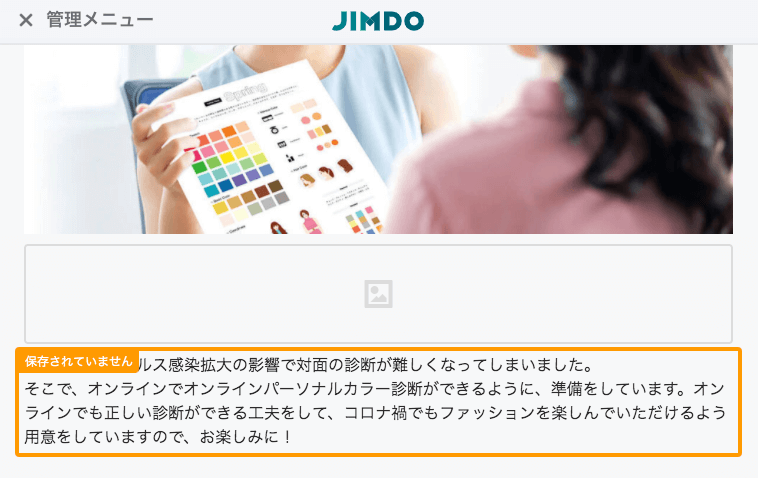
コンテンツ追加の操作の最後には「保存」をクリックして確定します。一連の操作説明には「保存します。」というコメントを入れていない場合もありますが、操作後はすべて保存ボタンをクリックしてください。保存していない場合は、オレンジ色で警告がでますので、気がついたらすぐに保存してください。
次回はコンテンツ制作に入りますが、JimdoのホームページにおけるSEOを意識した見だしの使い方なども取り入れながら説明していきたいと思います。
次回は、Jimdo【制作編】2回目です。
PR
Jimdoウェブサイトはこちら
記事執筆:株式会社プラスカラーズ / WEBデザイン・マーケティング担当 : 高木