jpgとpngの違いを知ろう!色にも深い関係あり

pngとjpgの違いをしっていますか?
pngとjpgはファイルの形式ですが、この2つの違いは色にも深く関係しています。
普段、SNSの投稿などで写真をアプリ加工する時はファイル形式など意識することはありませんが、例えば資料にイラストを入れたい時は、フリー素材を使うことがあると思います。データのダウンロードの際、JPGとPNGを選べるようになっていますよね。
ファイル形式は色の表現に関わるため、デザイナーに限らずカラーの仕事をする方にも必要な知識です。そこで、この記事ではpngとjpg違いをわかりやすく解説していきたいと思います。
デジタル画像の基礎知識
![]()
パソコンのモニターやデジタル写真は、小さな四角の集まりで構成されています。この一つの小さな四角が1pixel(ピクセル)または1ドットになります。
1ピクセルにはぞれぞれ1つの色があり、それが連続して組み合わさることで、モザイクのように画像を描写しています。
「解像度」という言葉を聞いたことがあると思いますが、これは一定の長さの間に並ぶピクセルの数を示す数値です。ピクセル数が多い=解像度が高い、ピクセル数が少ない=解像度が低い、と表現します。上の写真のように、同じ大きさの比較では解像度が高いほどきれいに表示できますが、それに伴いファイルサイズが大きくなります。
ファイルサイズが大きいと、開くまでに時間がかかったり、開かない・保存できないなど、扱いにくくなってしまいます。そこで、ファイルサイズを小さくするために圧縮して保存するpngやjpg形式が使われているのです。
pngとjpgの違いと使い分け
jpg(ジェーペグ)とpng(ピング)は、画像を圧縮して保存するフォーマットです。jpgは jpegと表記することもあります。
pngとjpgの他にも様々な形式がありますが、私たちが一般的に使うのは圧縮されたpngとjpgです。
jpg(ジェーペグ)または jpeg
jpgは「非可逆圧縮(ヒカギャクアッシュク)」という、データ圧縮方式を使っています。
jpgは、表現できる色の数が約1677万色。風景やグラデーションなどの、連続した色の変化をきれいに表現します。逆に文字やイラストなどの、境界がはっきりしている画像ではノイズがでてしまうことがあります。
jpgはピクセル数を減らして軽くする圧縮方式。できるだけ画質に影響しないようにデータ量を減らして軽くします。そのため、高い圧縮(データが軽くなる)ができますが、圧縮率を高くするほどデータが少なくなるので画質が劣化します。
一度jpg圧縮したデータは、再度開いて加工・保存を繰り返すほどどんどん画質が劣化するので、色を変えるなど加工する場合は、別名保存するなど元の画像を残しておきましょう。
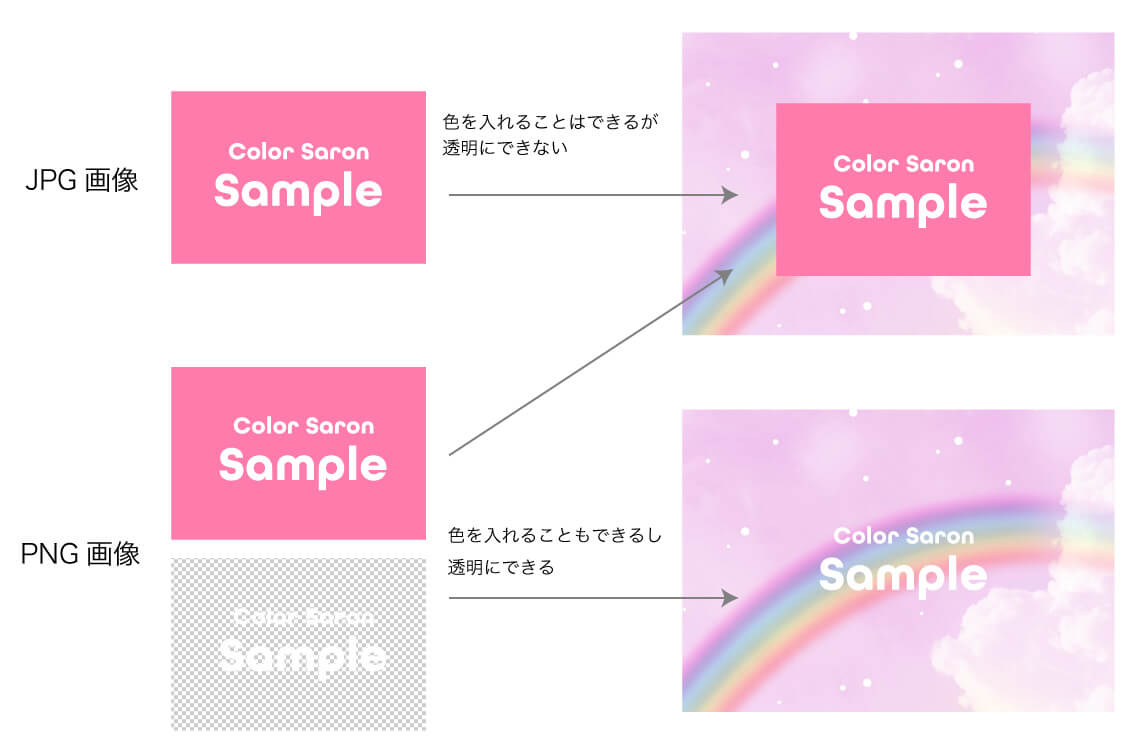
また、JPEG形式は透過に対応していません。
スマートフォンで撮影したデータは、基本jpgで保存されます。(設定によってはHEICという別の形式になります)
スマートフォンで撮影した写真を、誰かに送るときに、小・中・大・実際のサイズ という表示がでてきますよね。実際のサイズというのが、一番圧縮率が低く、高画質のjpg圧縮になります。
相手の人が、スマートフォンで見るだけなら「小」で十分です。そのデータを使ってDMなどを作って印刷したい場合は、「実際のサイズ」を選びましょう。
印刷には高解像度の画像が必要なので、「小」を選ぶと、四角いドットが映ってしまう・ボケる・色が変わるなどの可能性があります。
png(ピング)
pngは「可逆圧縮(カギャクアッシュク)」という、データ圧縮方式を使っています。
同じ色は一つの括りとして処理し圧縮するため、ロゴやイラストなどの塗りつぶしの多い画像に適し、品質を保ったまま軽量化できます。
pngの場合は、jpgと違い元の色情報を保持したまま圧縮するため画質が劣化しないので、元の状態に戻すことができるのが特徴です。
pngは種類によって表現できる色数が異なります。色数が多いほど、ファイルサイズが大きくなります。
- PNG-8 = 258 色 + 透過
- PNG-24 = 約1677万色
(※他にPNG-32=約1677万色 + 256段階の透過 がありますが、データ量が大きすぎるため一般的にはほぼ使いません。)
ロゴマークや切り抜き画像を合成するなど、背景を透明にしたい場合は透過をもつpngが適しています。例えば写真の上にロゴマークを乗せたい場合、pngの場合は背景を透過して合成することもできます。

jpgと違い、pngデータを加工し保存を繰り返し行っても画質は劣化しませんが、例えばPNG-24をPNG-8に変更して保存すれば色数が少なくなるので、その場合は画質が落ちます。
PNG‑24はJPEGと同じ色数を表現できますが、同じ大きさでもJPEGより重くなります。色に拘る場合はjpgのほうが良いでしょう。
jpgとpngの違いを知ろう!色にも深い関係あり:まとめ
jpgとpngの違いが、なんとなくわかりましたか?
jpgは、風景やグラデーションなどの連続した色の変化をきれいに表現します。一方、ロゴやイラストなどの塗りつぶしの多い画像や、背景を透過したい場合はpngが適しています。
現在では、無料のフリー素材でも、オシャレな写真や可愛いイラストがたくさん使えます。pngとjpgの違いを理解していれば、フリー素材を使ってワンランク上の写真加工ができますので、それぞれの特徴を知った上で使ってみましょう。
記事執筆:株式会社プラスカラーズ / WEBデザイン・マーケティング担当 : 高木




