Jimdoはトップページのレイアウトも簡単【制作編05】

ここまでブログとサービスカテゴリーができあがっているとして、トップページにはコンテンツの概要一覧を入れて、詳細情報へ誘導します。定型ページを使えばトップページも簡単に作成できます。
カテゴリートップ・トップページを完成させる
1.カテゴリートップページ
「サービス」は「パーソナルカラー診断」「アドバイスツール」「メイクレッスン」という下層ページを持つ、カテゴリートップページになります。

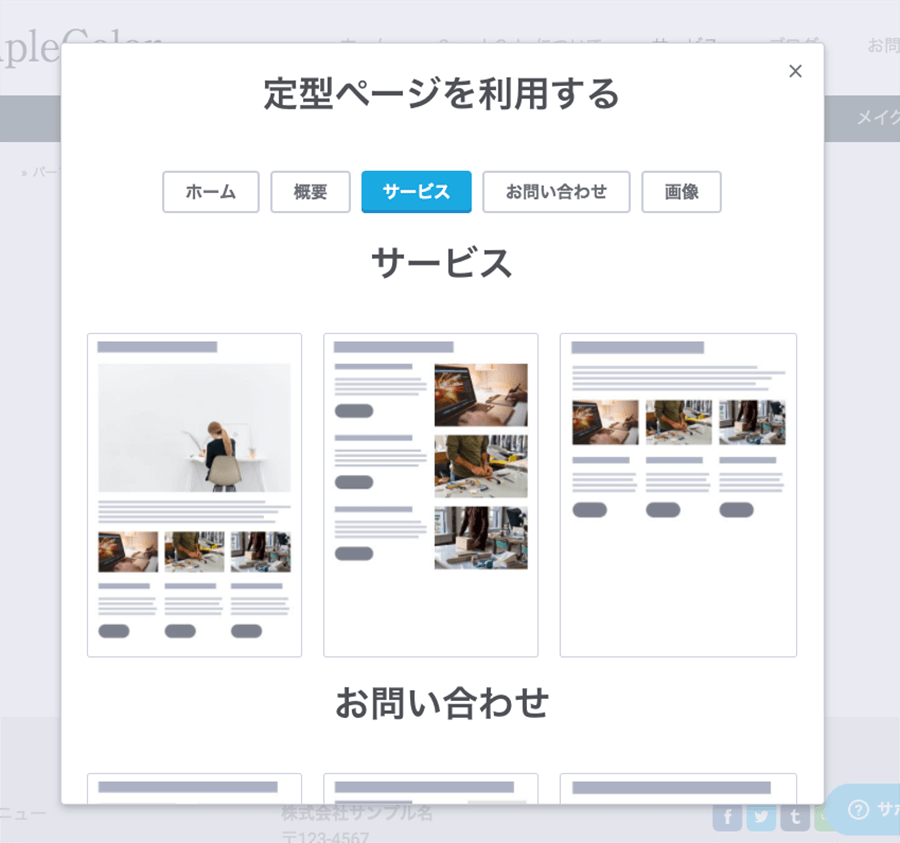
ここでも、定型ページを利用してみましょう。定型ページ → サービス → 右端のレイアウトの順にクリックします。(イメージ写真の用意があれば左端でもOKです)

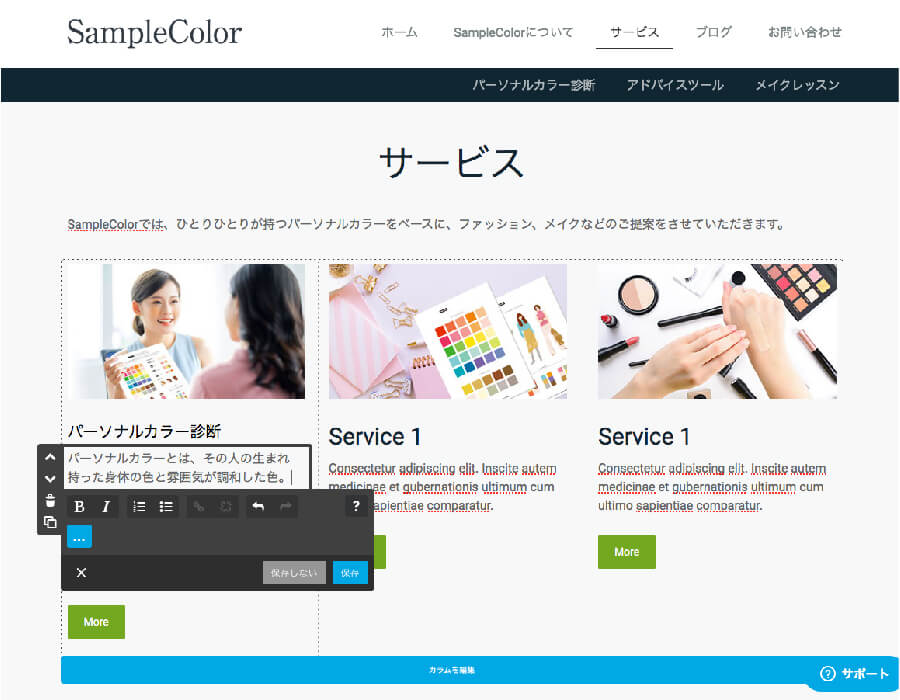
大きい見だし(h1)にはカテゴリータイトルの「サービス」を入れ、サブコピーはサービスの概要を入れます。
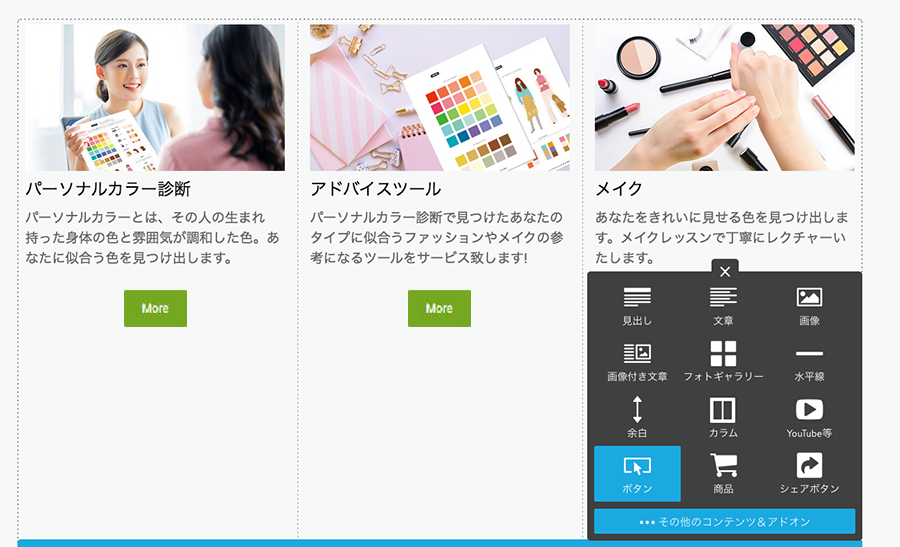
下の3つは、下層ページ(パーソナルカラー診断・アドバイスツール・メイクレッスン)それぞれで使った写真と、概要を入れていきます。

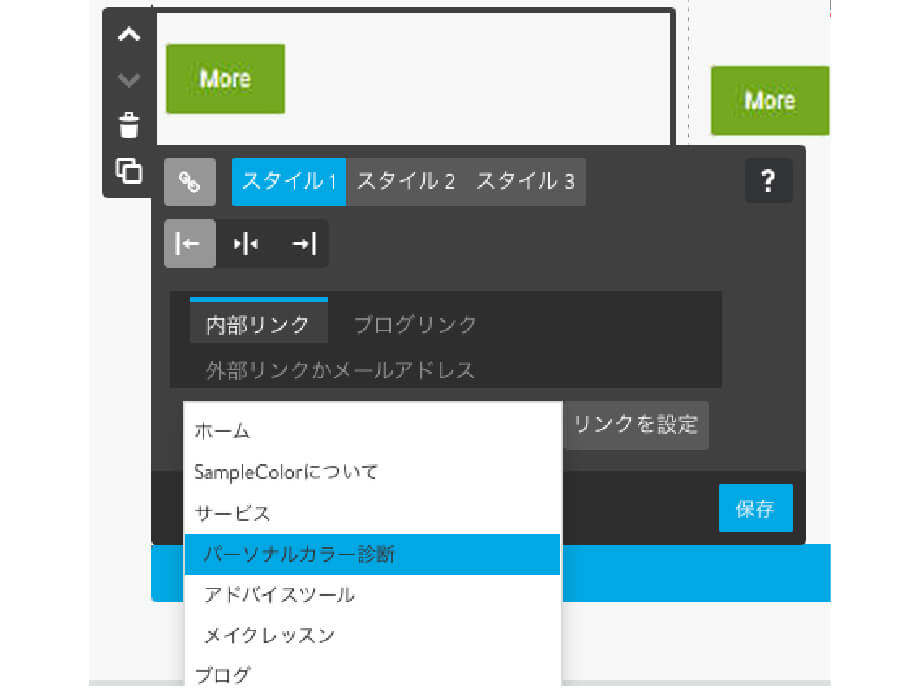
Moreボタンのリンク先の設定をします。
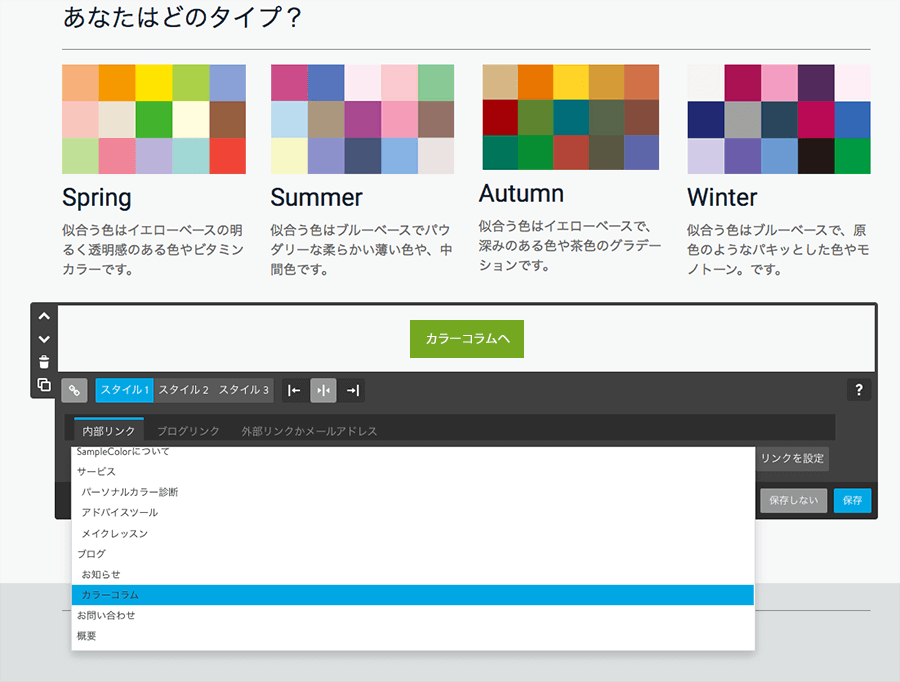
Moreボタンの下、チェーンのアイコンをクリック → 内部リンクタブの下にプルダウンでページが表示されるので、リンク先ページを選択。
2.トップページのメインイメージ下エリアを作成
次に、トップページへ移動します。

メインイメージ下、見だし(h1)にはカテゴリータイトルの「サービス」、サブコピーはサービスの概要を入れます。
まず、一番伝えたいサービス内容を伝えたいので、サービスのカテゴリートップページと同じものを入れましょう。

直接ページへ移動できるように、各ページの概要の下にMoreボタンを入れリンク設定をします。

その下には、他に伝えたい情報を入れていきます。(4列でなく、いったん消してあらためてコンテンツを追加してもOKです。)
例として、カラーの業界でパーソナルカラー診断は大ブームなので興味を引くために4タイプのカラースウォッチを入れてみました。ブログにカラータイプのコラム記事を作る想定で、そちらへ誘導するリンクボタンを設置します。
これで、カテゴリートップとトップページができあがりました。
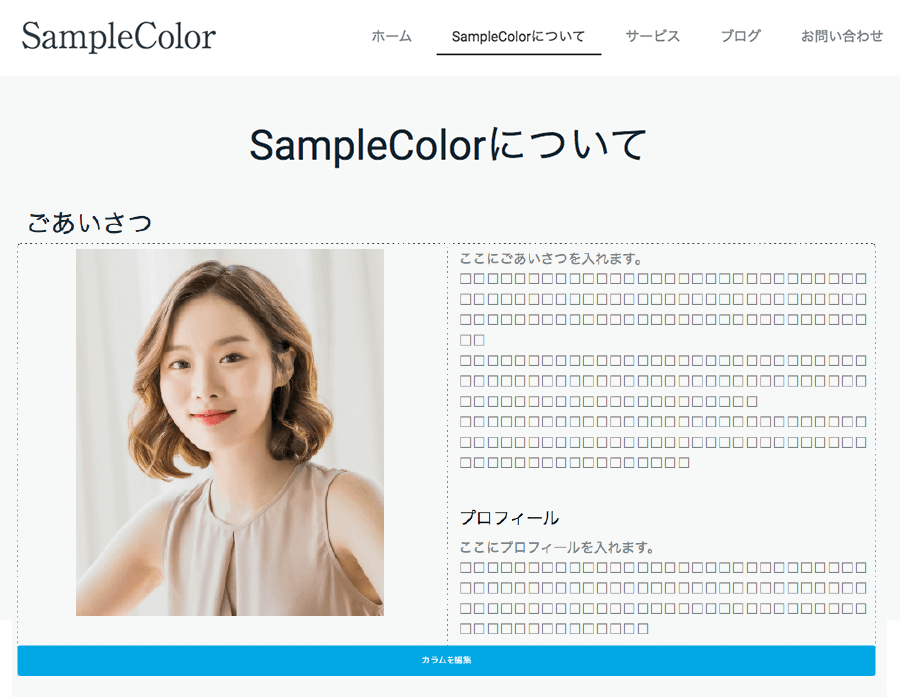
次はスタジオを紹介するごあいさつページで、写真と挨拶文+プロフィールを横並びにしてみたいと思います。
レイアウトの調整・Googleマップを設定する
サービスでは定型ページを利用しましたが、「ごあいさつ」のページを定型ページを利用せずに一から作成してみます。
1.カラムの幅を調整

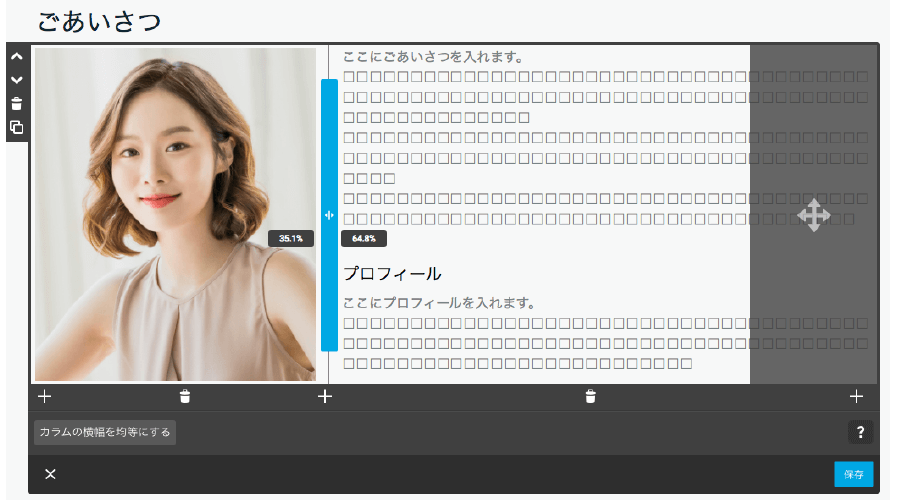
コンテンツを追加 → カラムを使って、写真を入れてみました・・・が、左右が空いてしまうし写真が大きすぎる感じですね。そこで、幅を調整してみます。
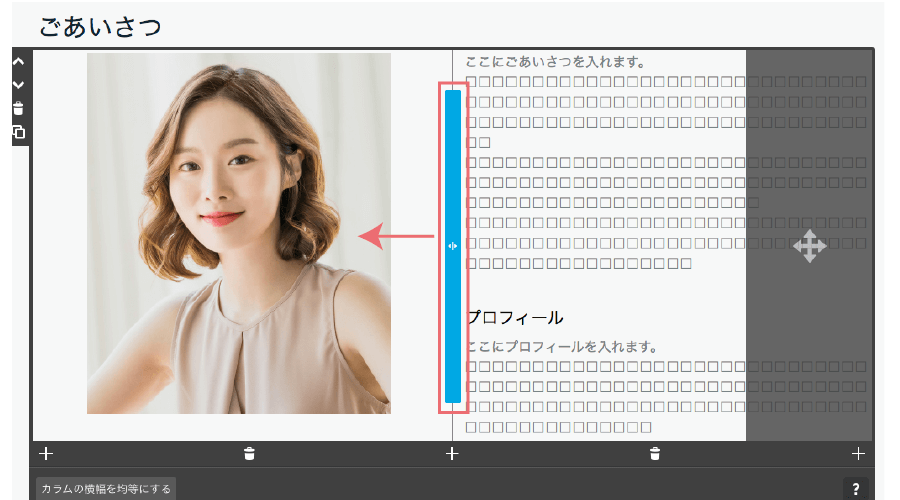
カラムの下にマウスオン→カラムを編集(青いバー)をクリック。(上から下へとポインターを降ろしていってください。)

真ん中に薄いグレーの長細いボタンがあるので、マウスオンするとブルーに変わります。ボタンを左へドラッグ。

すると、カラムの幅を調整できるので、ちょうど良い写真の大きさになったら、保存ボタンで確定します。
2.Googleマップ
お客様をお呼びする場合は「ごあいさつ」のページにアクセスマップも掲載したいです。
Jimdoクリエーターでは、簡単にGoogleマップを埋め込むことができますので、カラースタジオへのアクセスの案内にはGoogleマップを入れましょう。

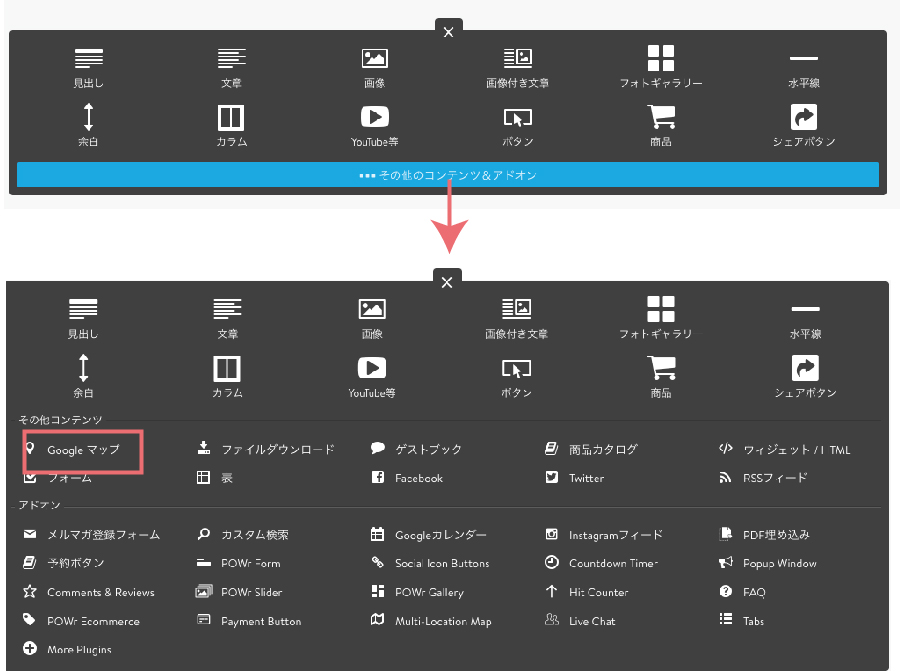
コンテンツを追加→その他のコンテンツ&アドオン(青いバー)をクリック。機能一覧が表示されるので、その他のコンテンツのGoogleマップをクリック。

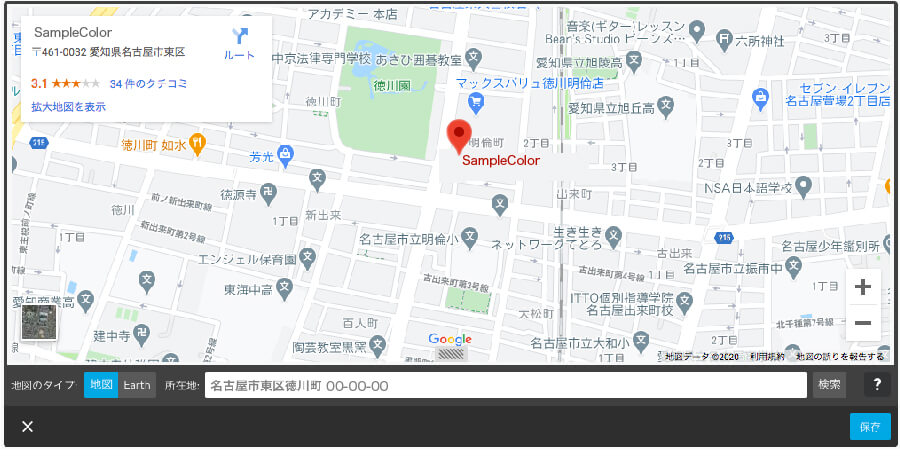
すると世界地図が表示されます。地図下の入力ボックスの所在地に、表示させたい地図の住所を入力して保存。
Googleマイビジネスを利用していれば、ポインターと名称が表示されます。
これで一通りコンテンツの作成ができました!Jimdoのトップページは、割と簡単にできあがったのではないでしょうか。
次回はお問い合わせフォームやフッターの情報、その他細かい設定を整えていきます。
PR
Jimdoウェブサイトはこちら
記事執筆:株式会社プラスカラーズ / WEBデザイン・マーケティング担当 : 高木