ibisPaintでアイテムにパターン(柄)を入れよう!
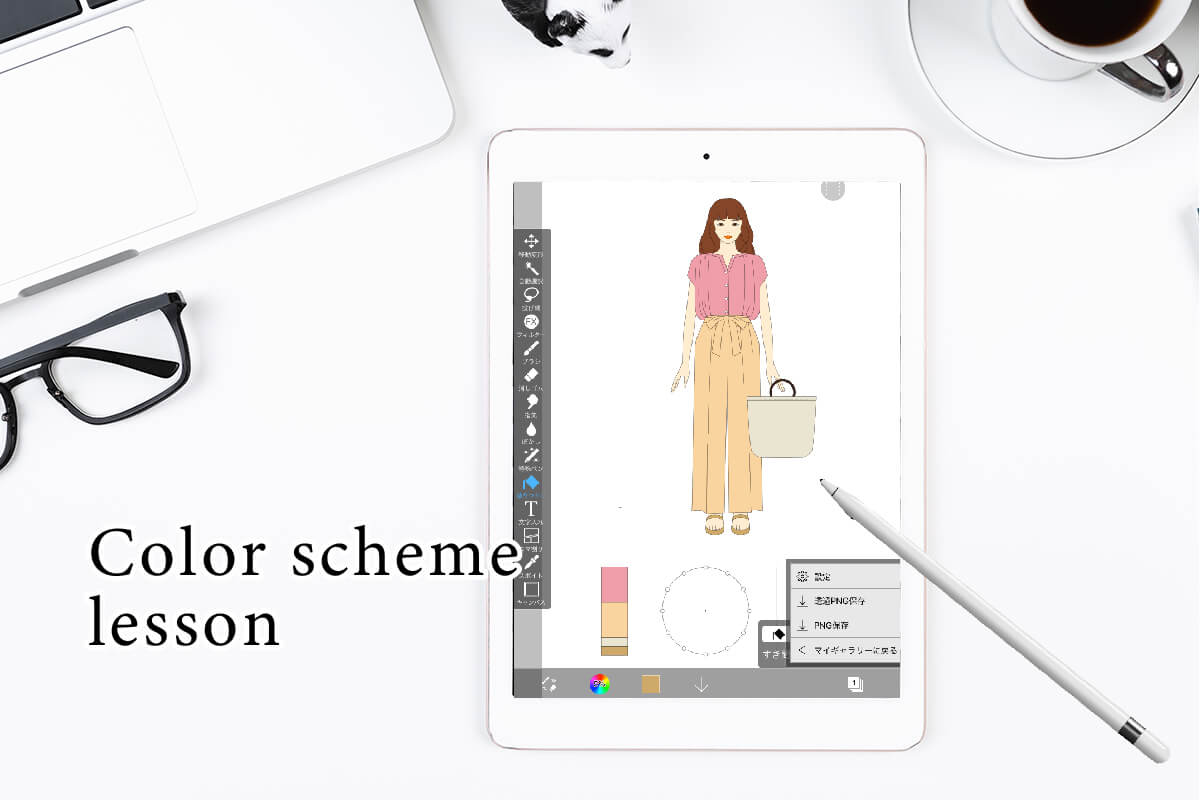
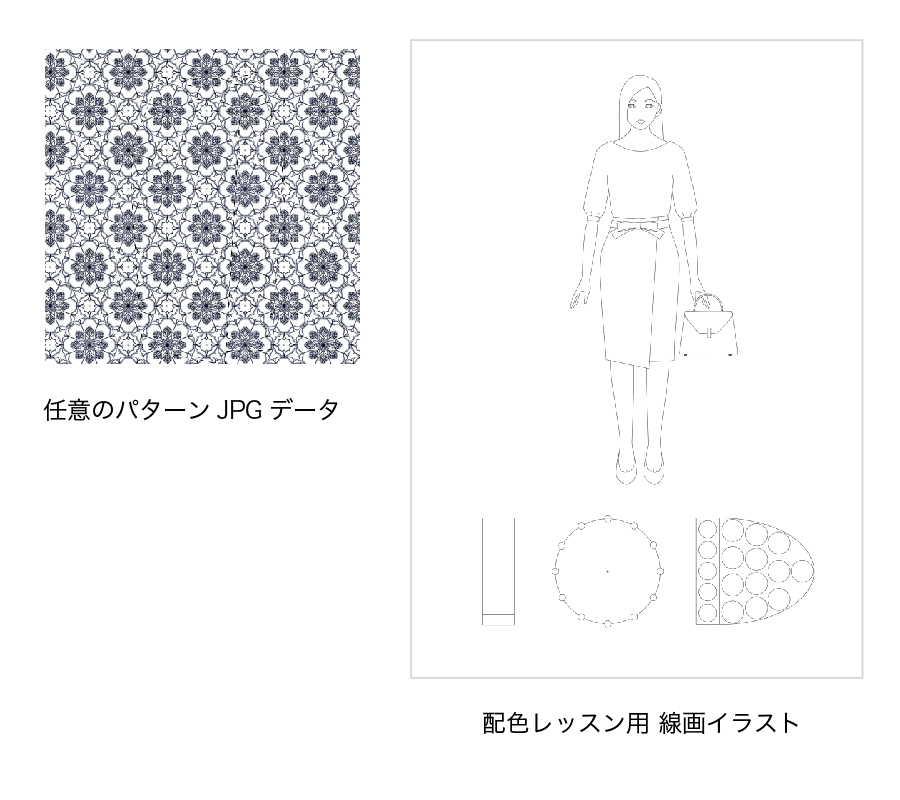
ご購入いただいた線画のイラストJPGデータで、配色レッスンができます。
配色レッスン方法はこちら
【配色レッスン】アイビスペイントの使い方
骨格診断のレッスンの際、タイプによって似合う柄が異なりますが、ibisPaintではアプリに登録されているパターンを使って、アイテムに柄を入れることができます。
また、自分の好きなパターンのデータを取り込むことも可能。柄の細かさも簡単に設定できるので、無限にオリジナルのコーディネートを作成でき、とても楽しくレッスンできます。
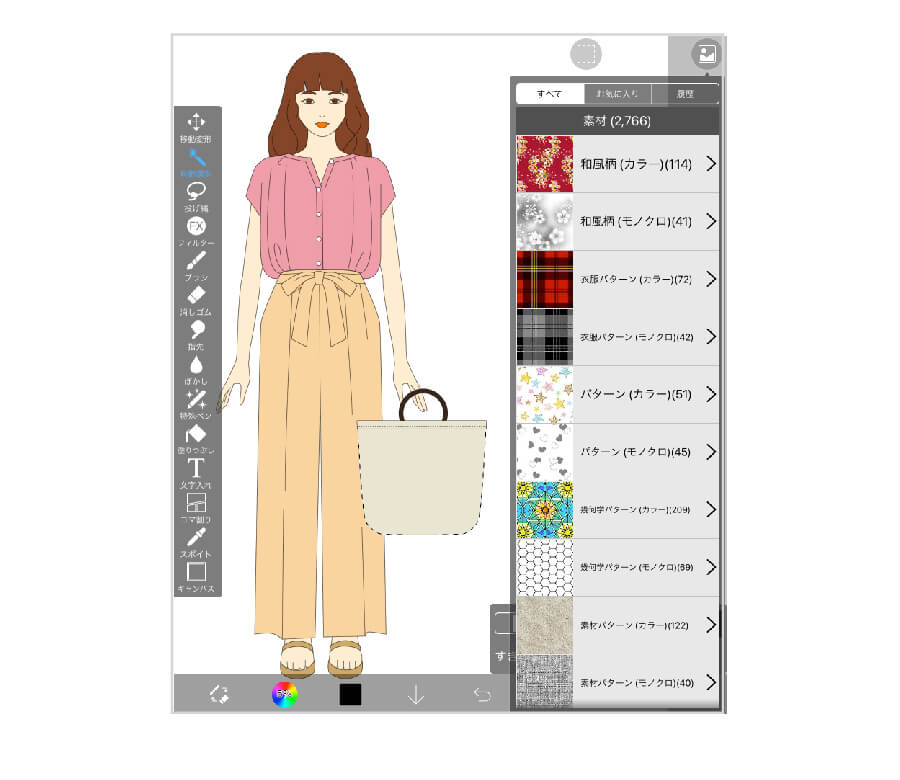
↓アプリに登録されているパターン

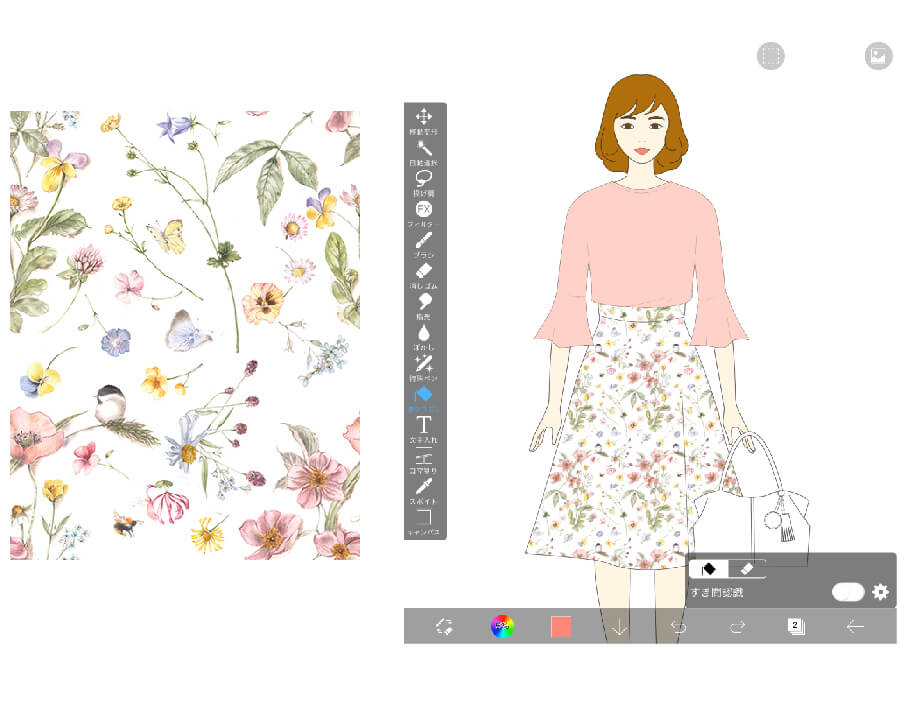
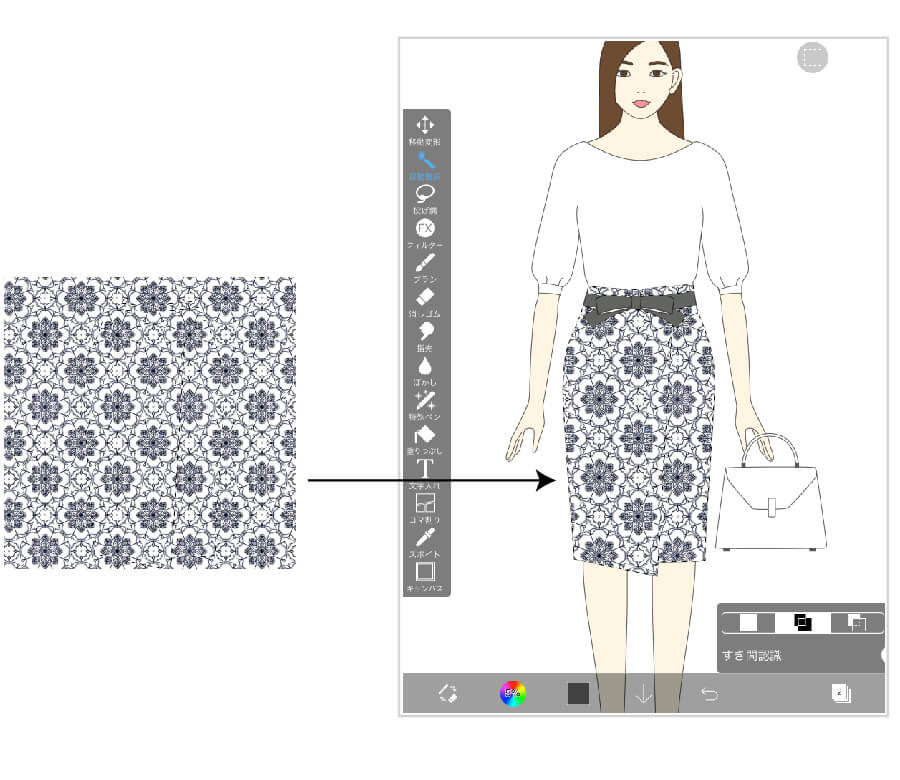
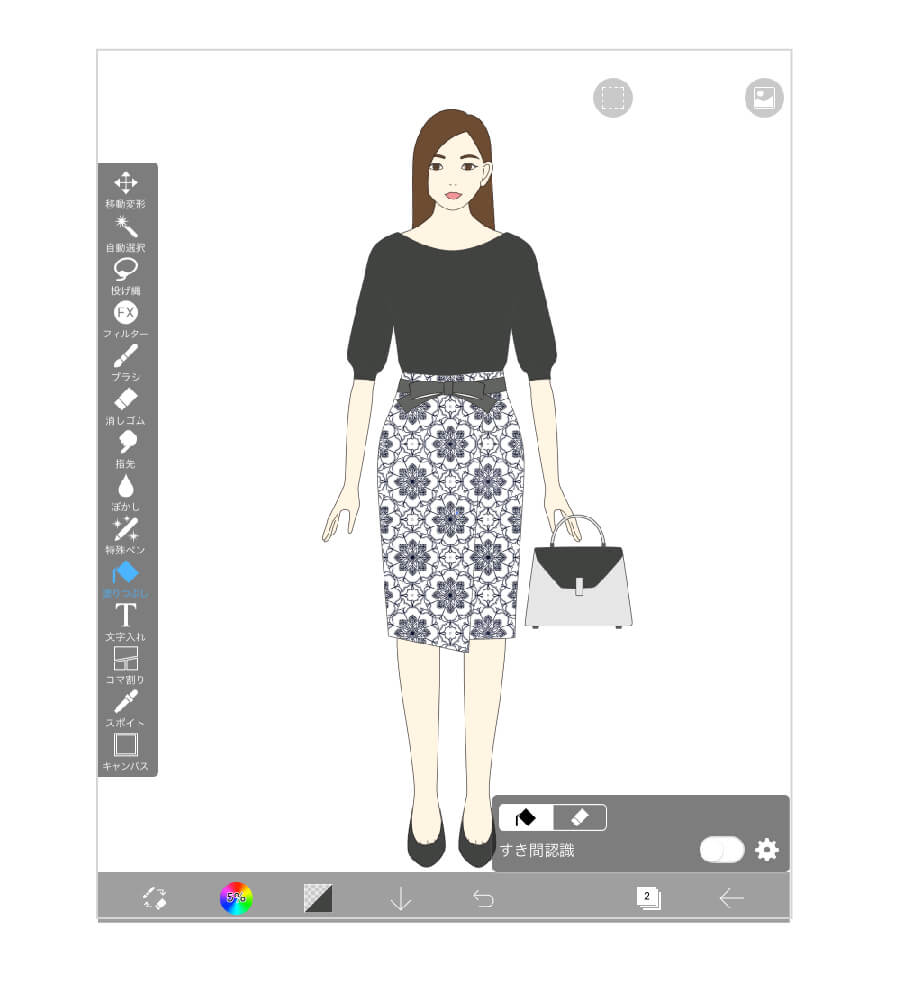
↓自分の好きなパターンのデータ

アイテムにパターン(柄)を入れる
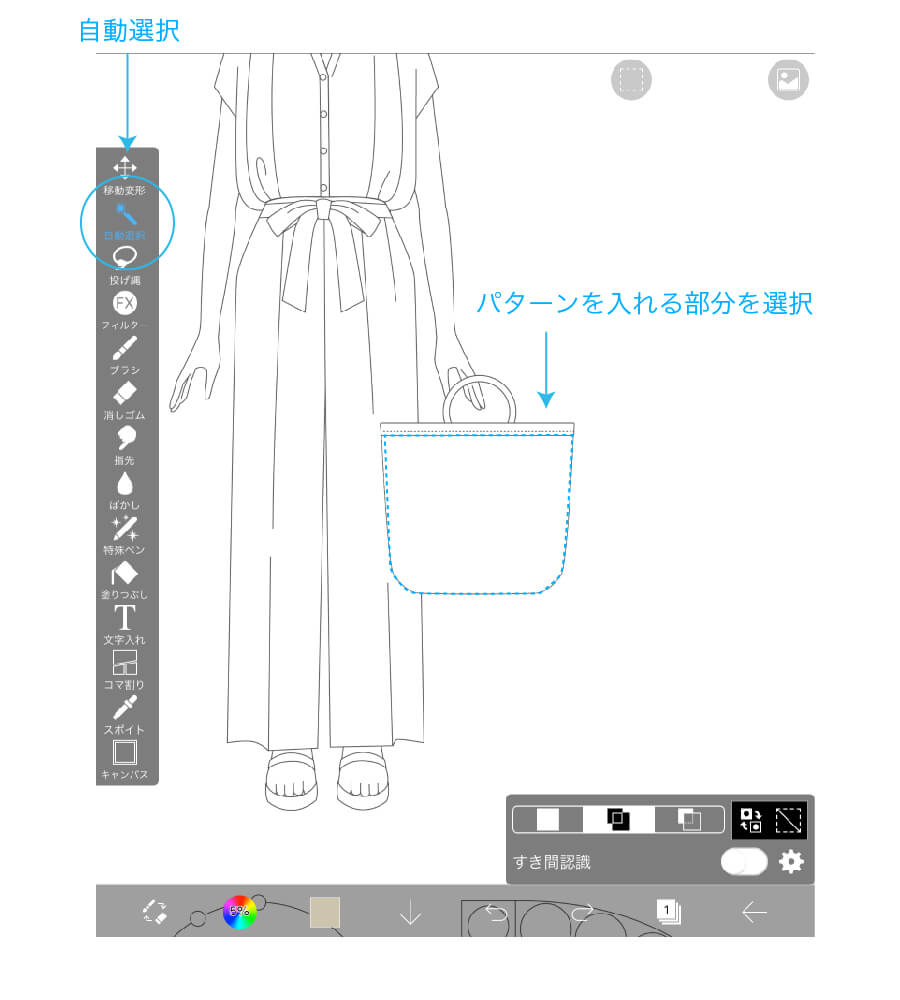
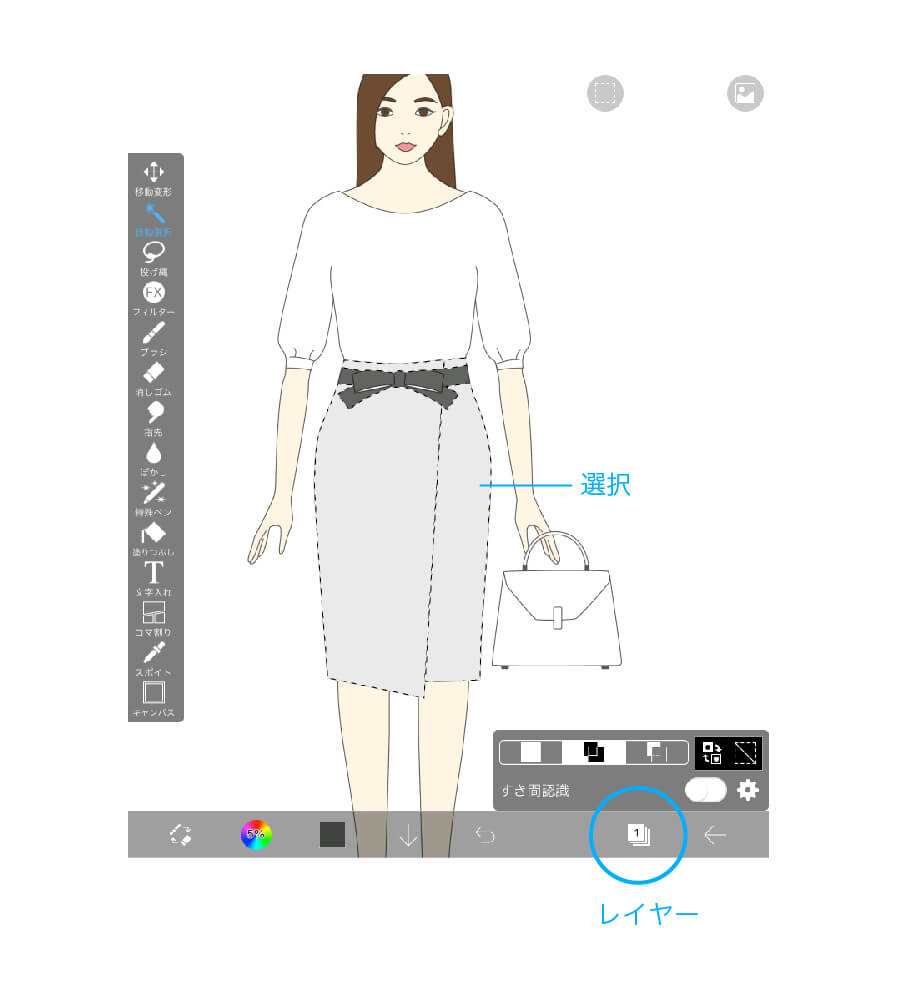
線画イラストを取り込み、自動選択ツールでパターンを入れたい部分を選択します。

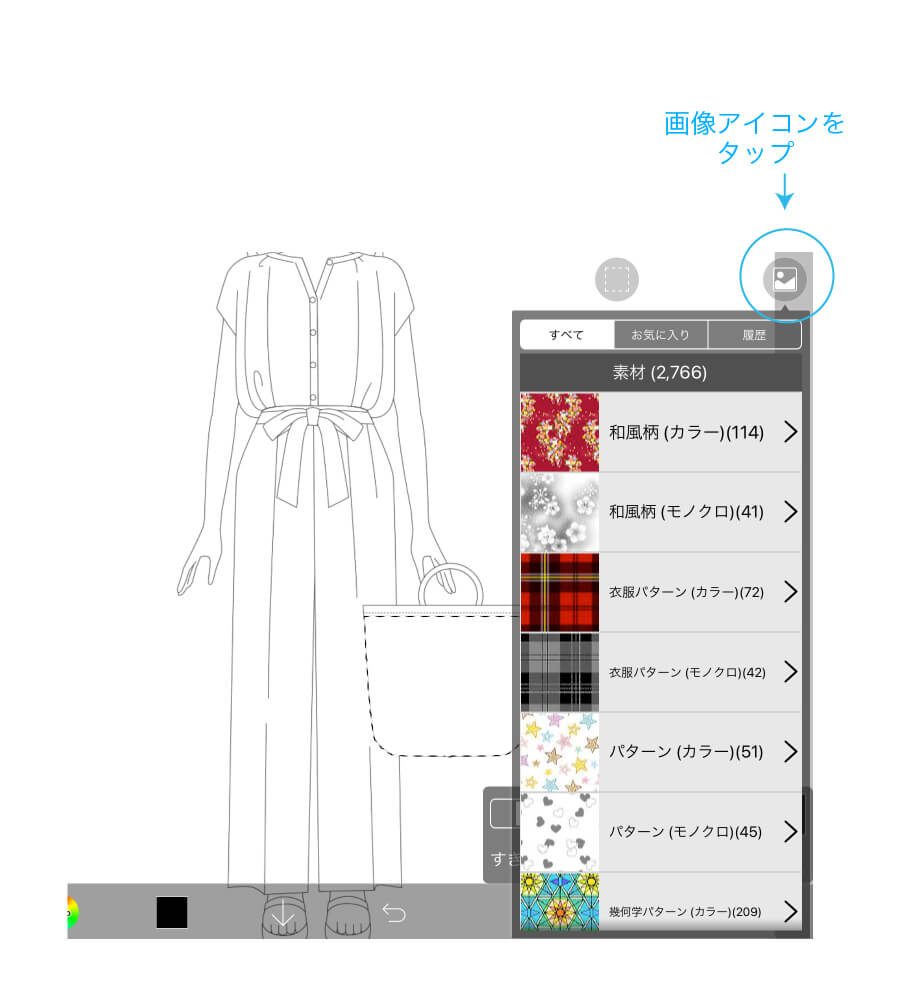
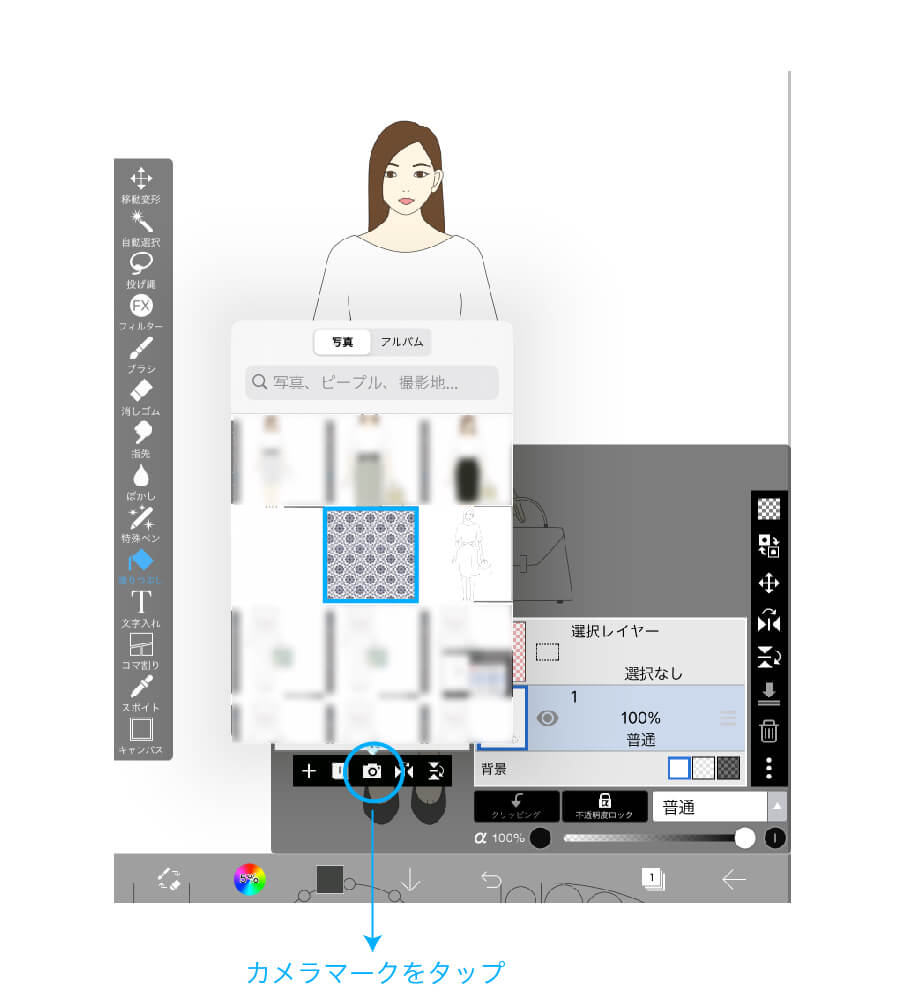
右上の画像アイコンをタップすると、下にパターン素材の一覧が表示されますので、好きな柄を選んでください。

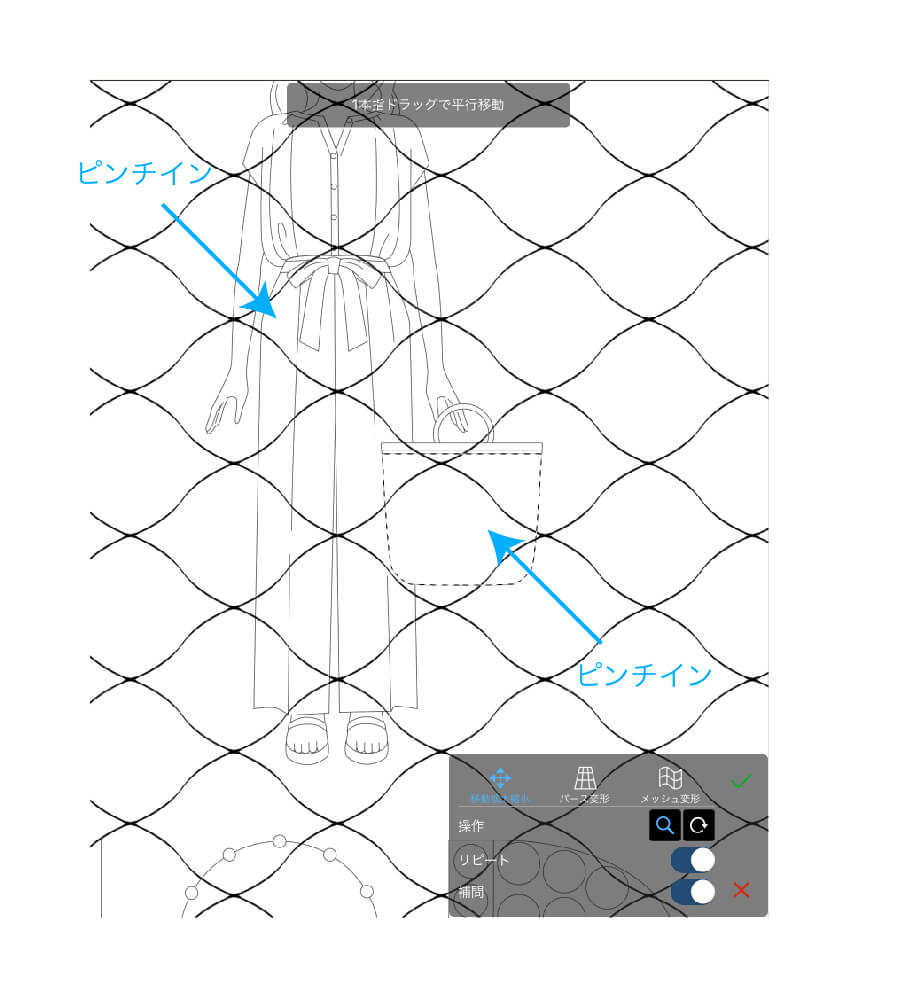
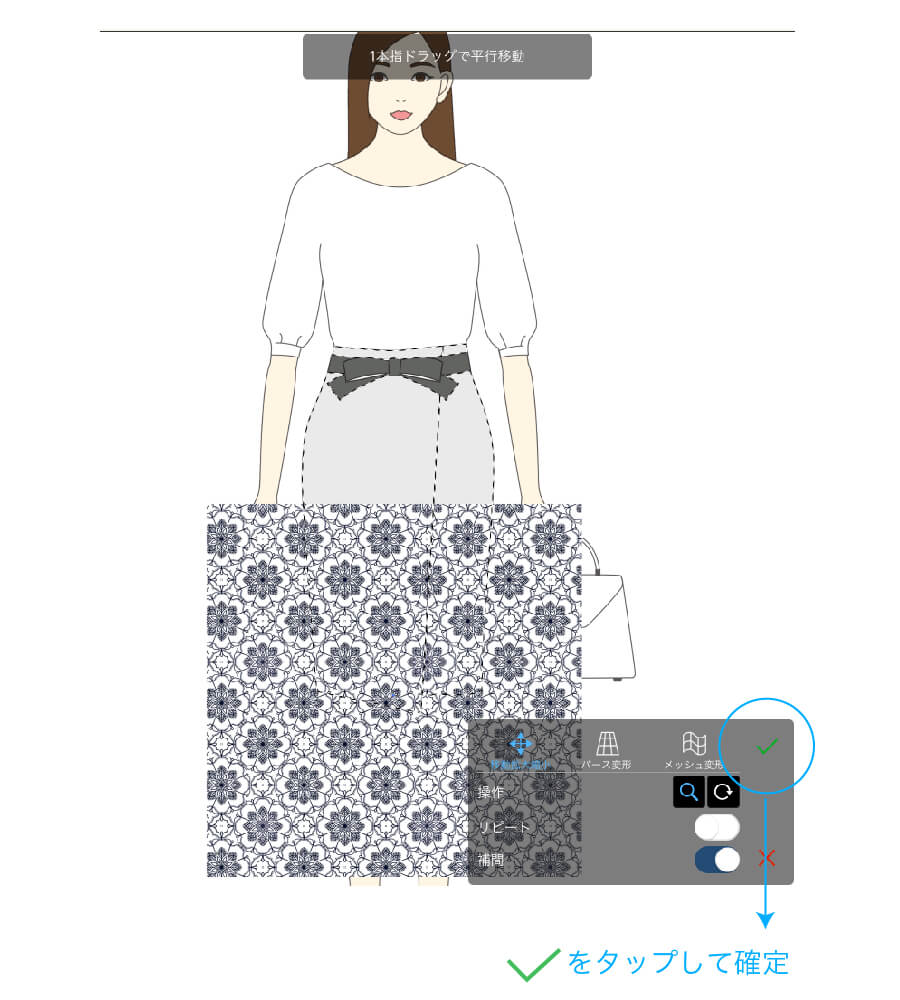
タップすると、このように全面に大きくパターンが配置されてしまいますが、そのまま画面をピンチインして縮小できます。アイテムを見ながらちょうど良い大きさで指を離し、右下ツールの緑のチェックマークをタップして確定します。


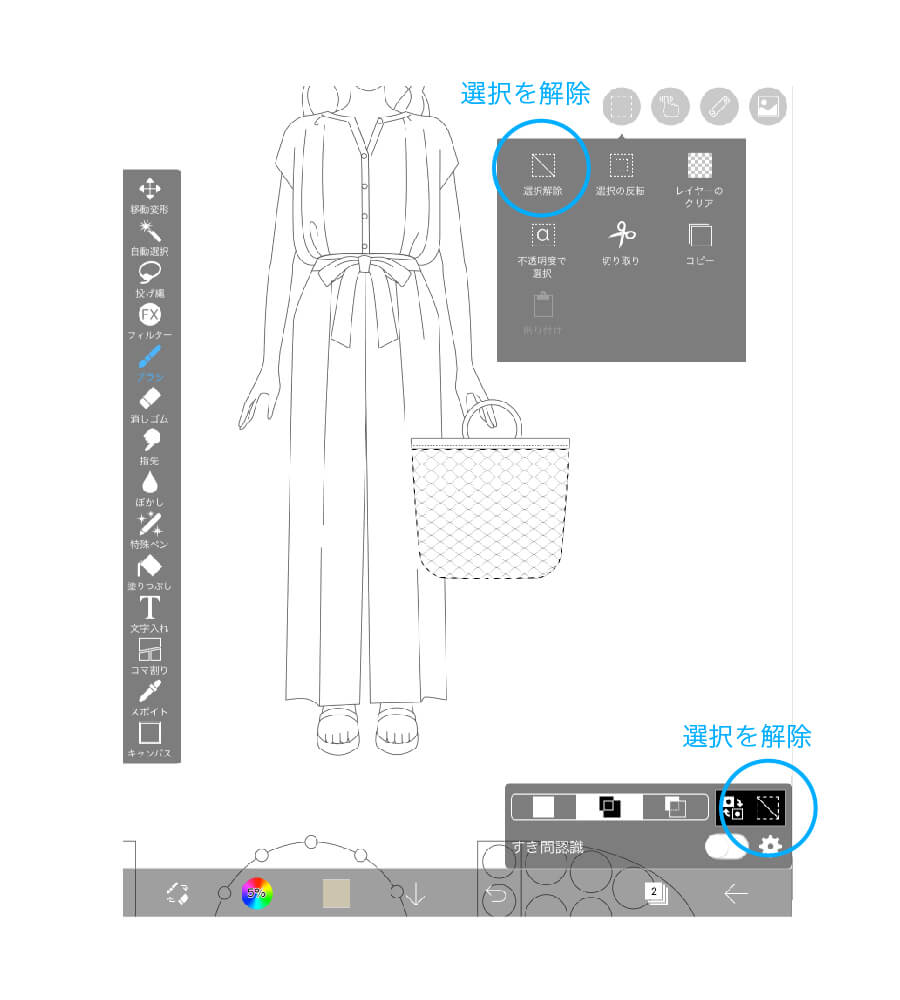
選択を解除すれば完成です。

パターン(柄)を透過させて質感を出す
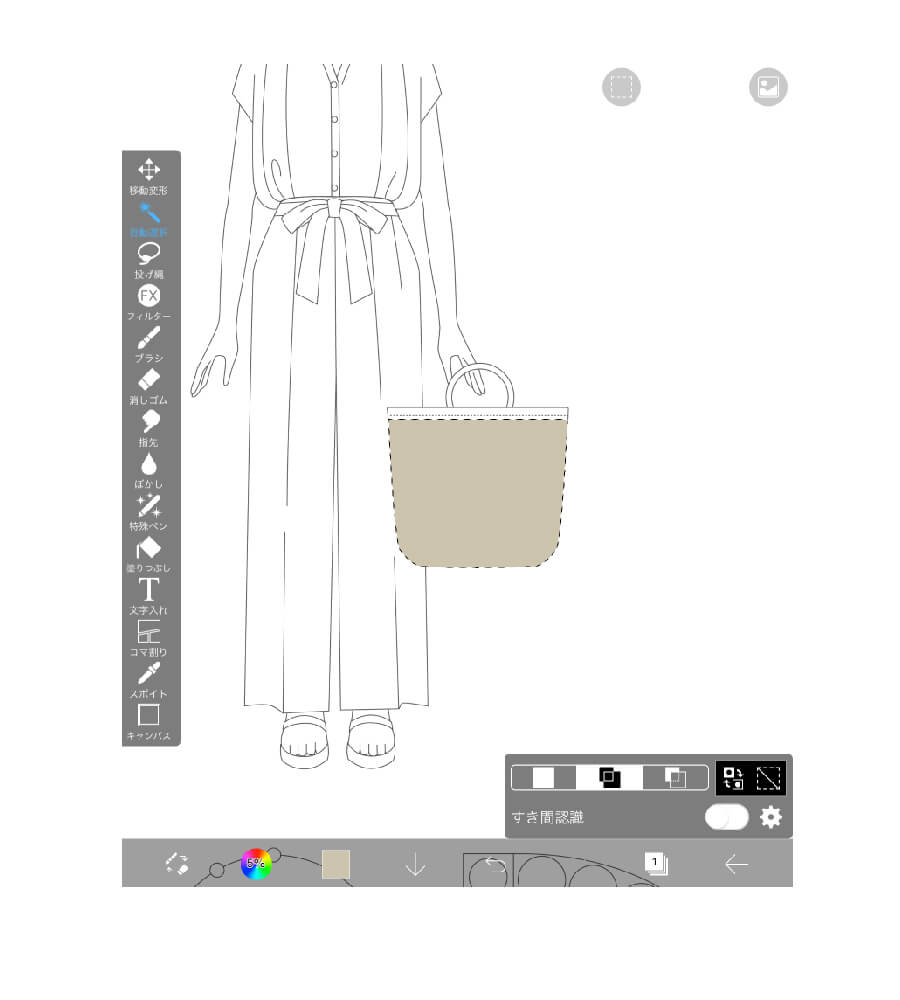
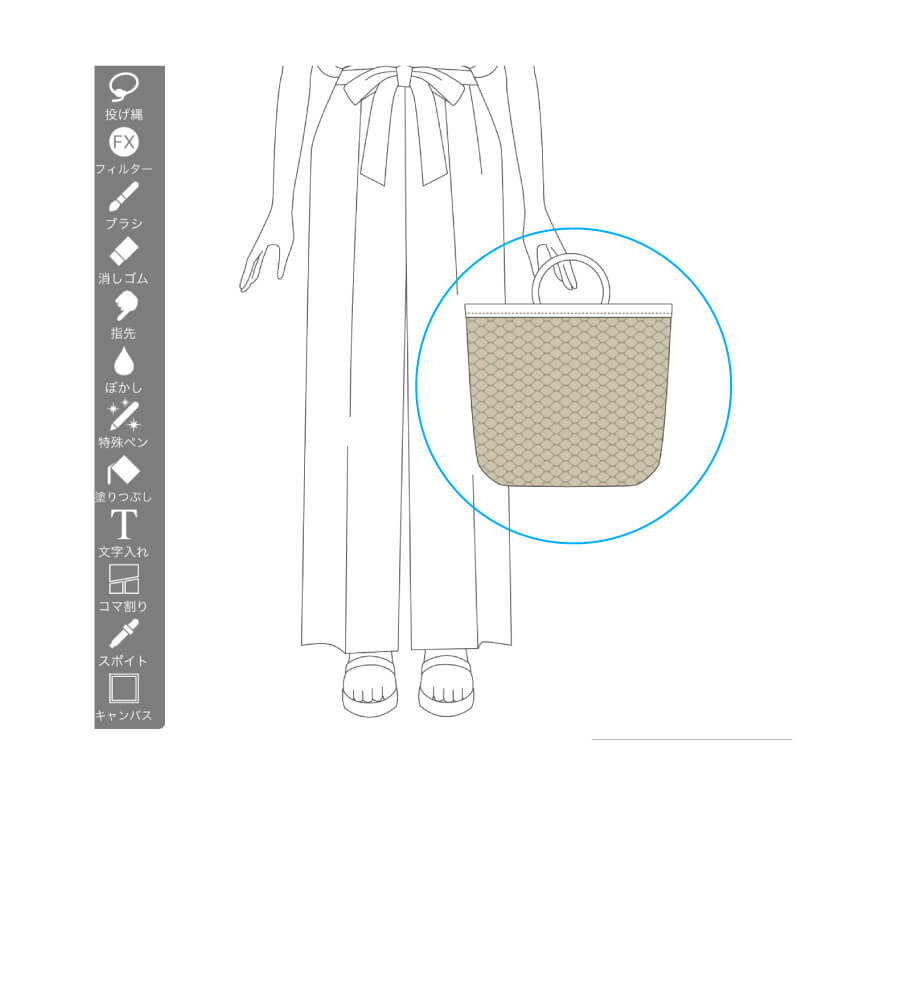
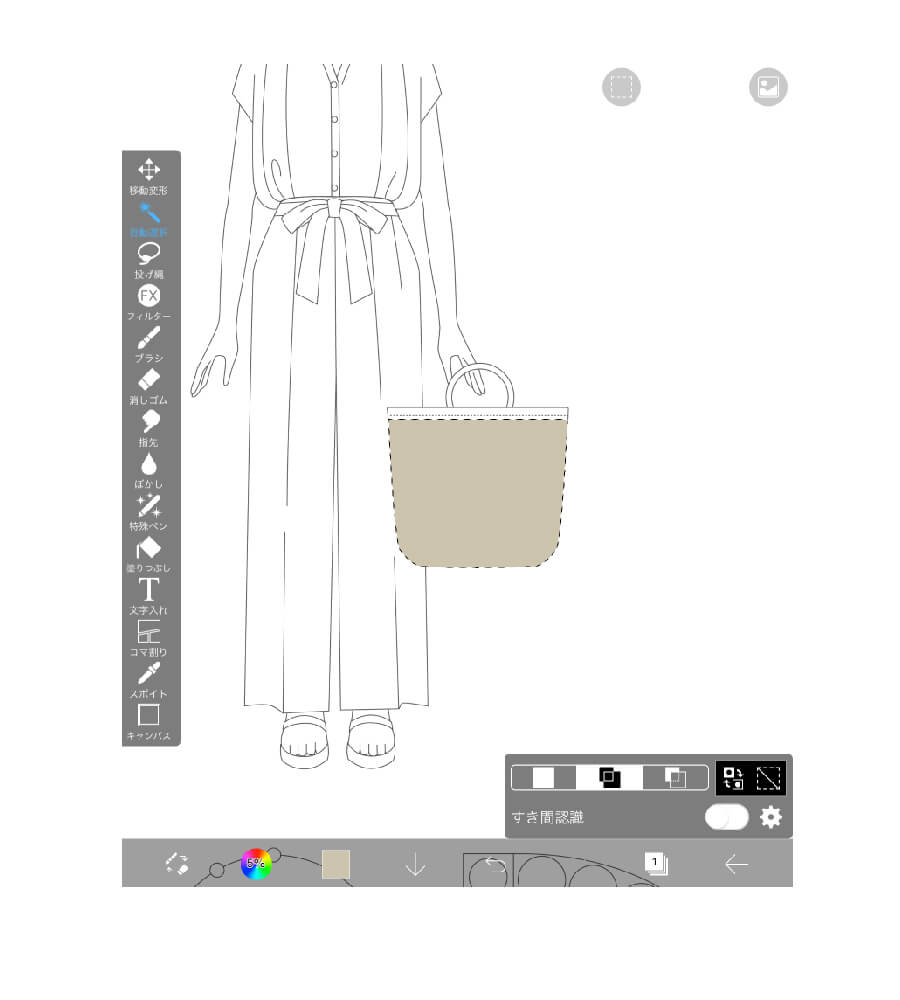
先に色を塗ってから、上記の操作でパターンを入れることで、素材の質感を出すことができます。例えば、ベージュの色を塗った上に、メッシュのモノクロパターンを入れると、素材感のある夏用バッグを作ることができます。
アプリに入っている素材の中で、モノクロの素材は背景が透過されているものが多く、このように重なりを作ることができます。


パターン(柄)を透過させて背景の色を反映させる
背景色の入ったカラー素材でも、透過させることで背景の色を反映させることもできます。
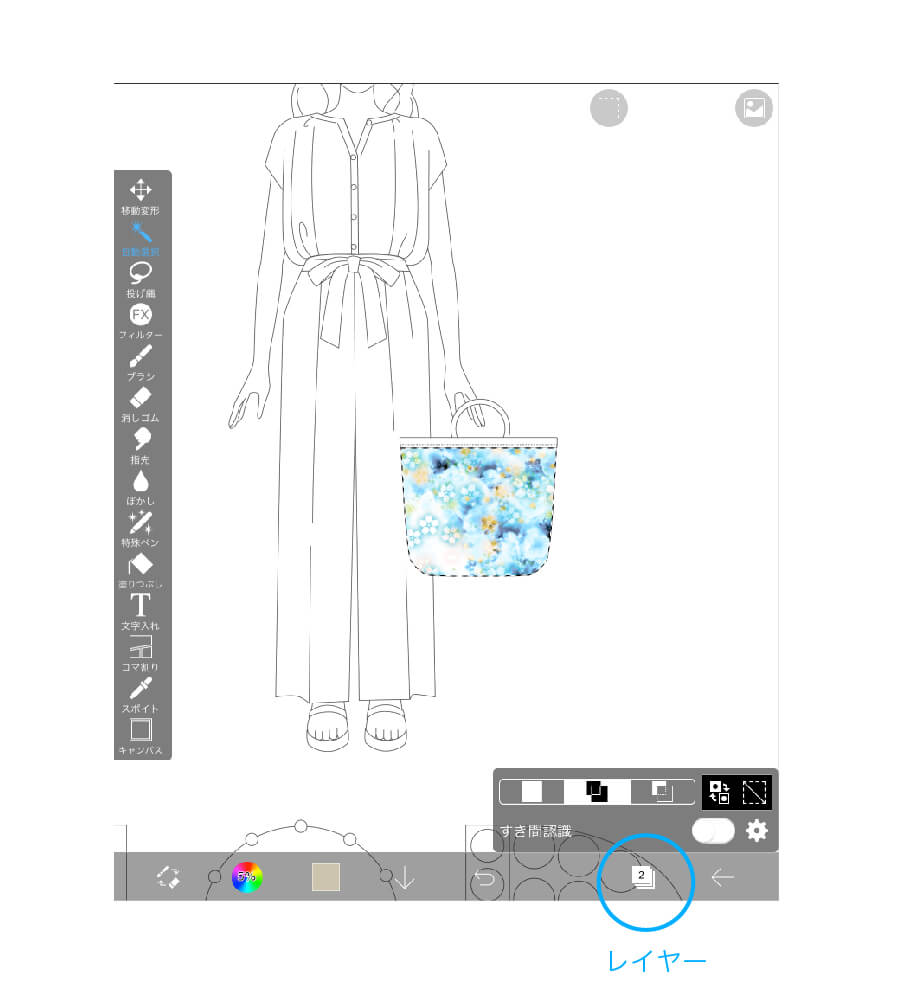
アイテムに色を塗り、カラー素材のパターンを入れたら、ツールバーのレイヤーをタップしてください。


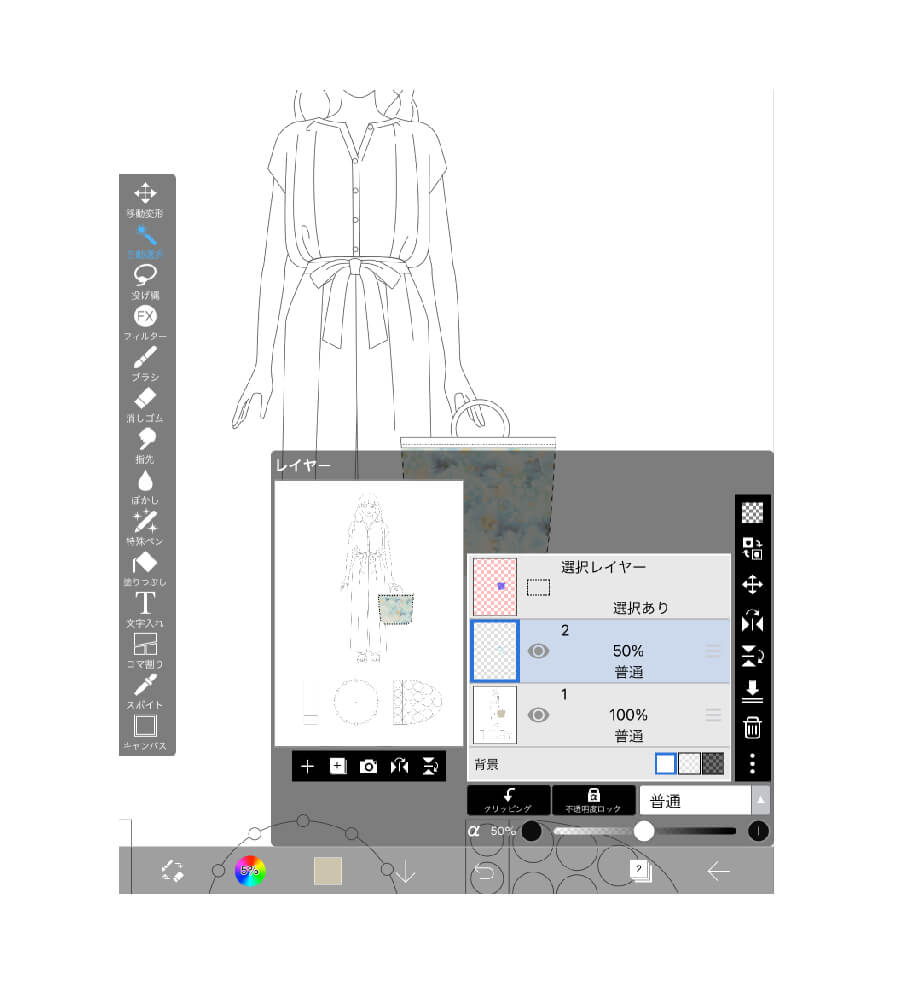
背景の線画イラストの上に、新しくレイヤーが設置されていますが、これがアイテムに入れたパターンのレイヤーになります。(一番上の選択レイヤーは選択範囲を指定するためのものです)
下に左がマイナス、右がプラスマークのバーがありますが、これでレイヤーの透過度を指定できます。任意の位置にバーを調整してください。
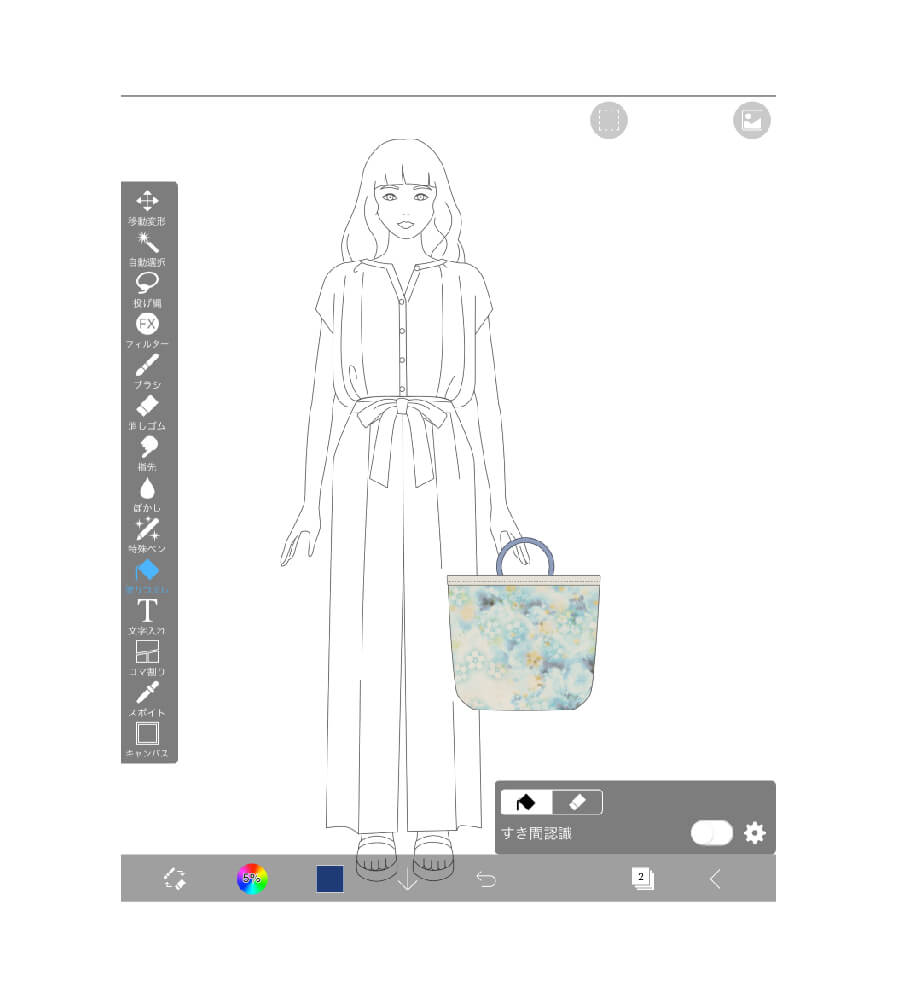
すると、パターンと背景の色が混じり、微妙なニュアンスの色が完成します。コーディネートの彩度や明度と合わせたいときに試してください。


オリジナルパターン(柄)を取り込む
自分の好きなパターンを取り込むことも可能です。
ご購入いただいた線画イラストデータをiPad(iphone)と、パターンのJPGまたはPNGデータを写真アプリに入れ、用意します。(透過データの場合はPNG)
「パターン フリー素材」または、具体的に「ボタニカル フリー素材」「幾何学模様 フリー素材」でキーワード検索すると、たくさんのフリー素材サイトが見つかりますので、コーデや骨格タイプに合った柄を選びましょう。
(※レッスン用以外にフリー素材利用する場合は、著作権に注意が必要です。サイトの利用規約をお読みください。)

線画イラストを取り込み、背景色を生かす場合は色を塗っておきます。
自動選択ツールでパターンを入れたい部分を選択し、レイヤーをタップします。


パターンが表示されますので位置を移動し、ピンチイン・ピンチアウトで骨格タイプに合わせたサイズに調整し、確定します。他のアイテムに色を入れ、配色を完成させます。
サンプルのコーデは、骨格ストレートさんに似合う、大柄のパターンを選びました。


このようにどんなパターンも取り込むことができ、細かさも調節できますので、他にも、例えば骨格ウェーブさんなら小さい花柄を選び、縮小して小さいパターンを入れることができます。